Android Studio es la herramienta oficial para el desarrollo de aplicaciones android. Al estar desarrollado sobre [IntelliJ IDEA][8], aprovecha (casi en su totalidad) características de edición de código, análisis, refactor y generación entre otras categorías para desarrollar de forma efectiva.
En su versión 2.2, Android Studio incluye [multitud de mejoras][10] como un nuevo editor de UI, [interacción][10] con la nueva _ConstrainTLayout_, _APK Analyzer_ y muchas cosas más, este artículo no se enfoca en cubrir estas novedades. Si buscas información sobre lo nuevo de esta versión, [en Genbeta Dev ya hablamos sobre Android Studio 2.2][9] desgranando todas sus nuevas características.
Empezamos a hablar de algunos de los trucos y atajos para sacarle el máximo partido a Android Studio.
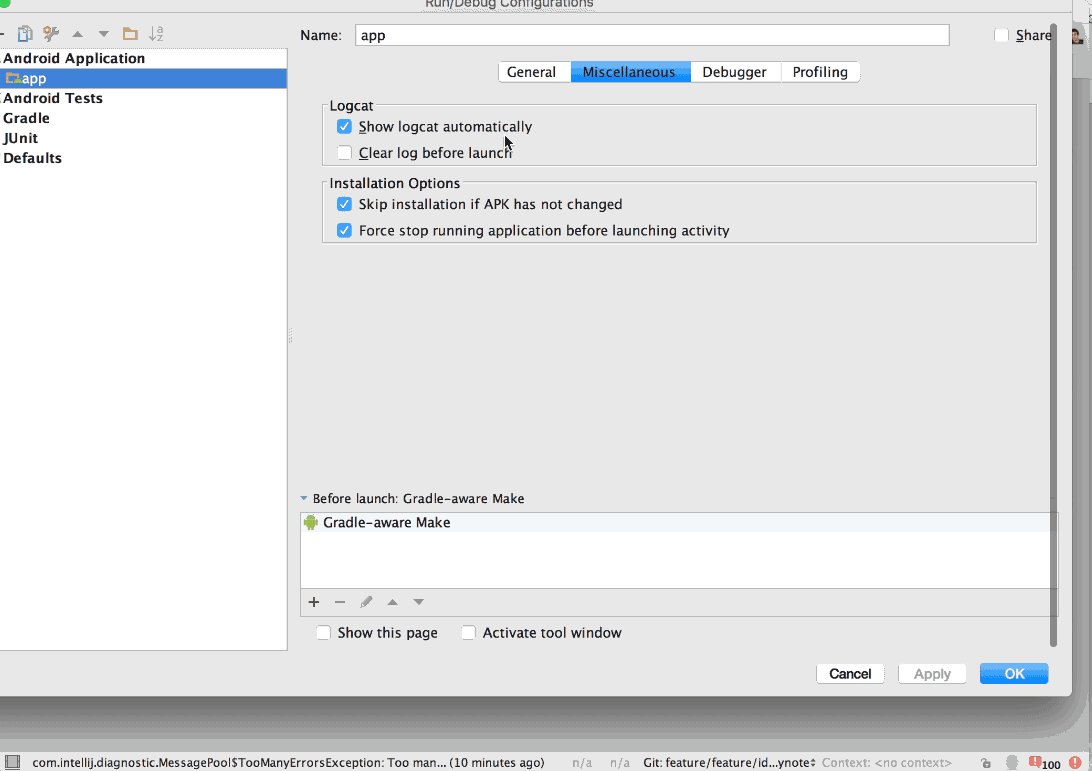
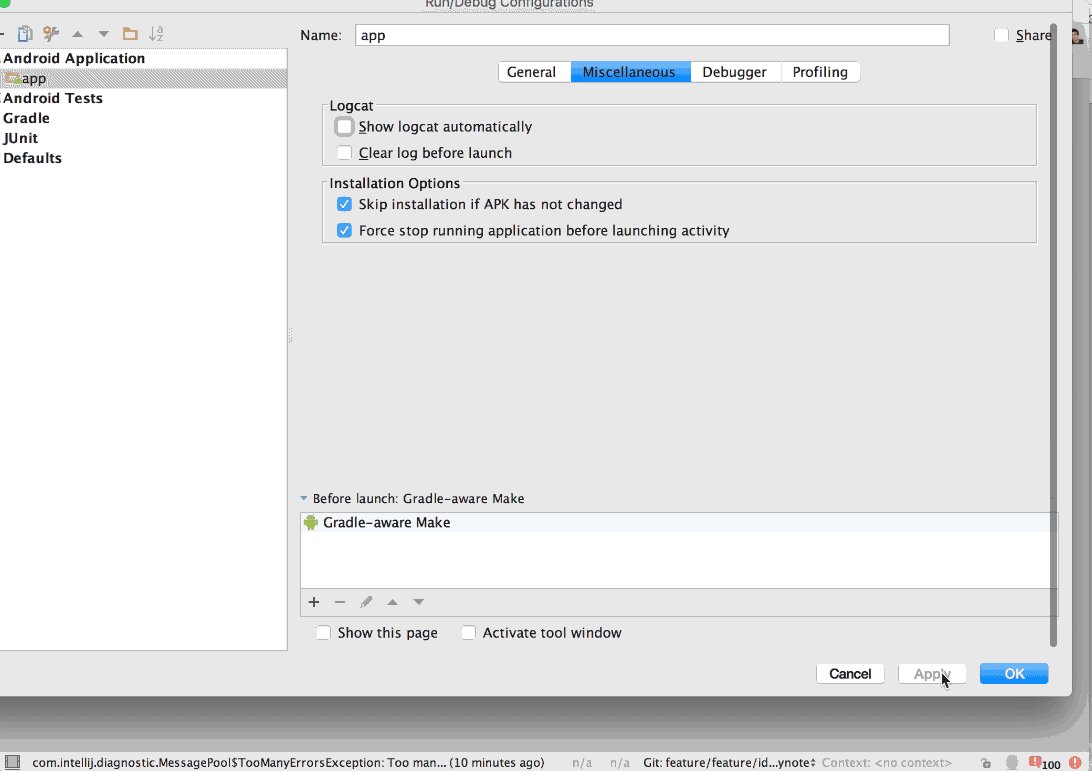
Desactivar el mostrado automático del logcat
Puede ser interesante desactivar la expansión del panel _Android Monitor_ cada vez que ejecutemos nuestra app (ya que éste se expande automáticamente en cada ejecución), para ello, en la configuración de ejecución que estemos utilizando tan solo es necesario desactivar dicha opción en la pestaña _Miscellaneous_.

Sin pestañas
Como bien dice Hadi Hadiri en este artículo, el resultado del uso de pestañas ofrece diversos inconvenientes: pérdida del contexto, ocupación de espacio para el editor, además de que la interacción con pestañas suele requerir utilizar el trackpad o el ratón.
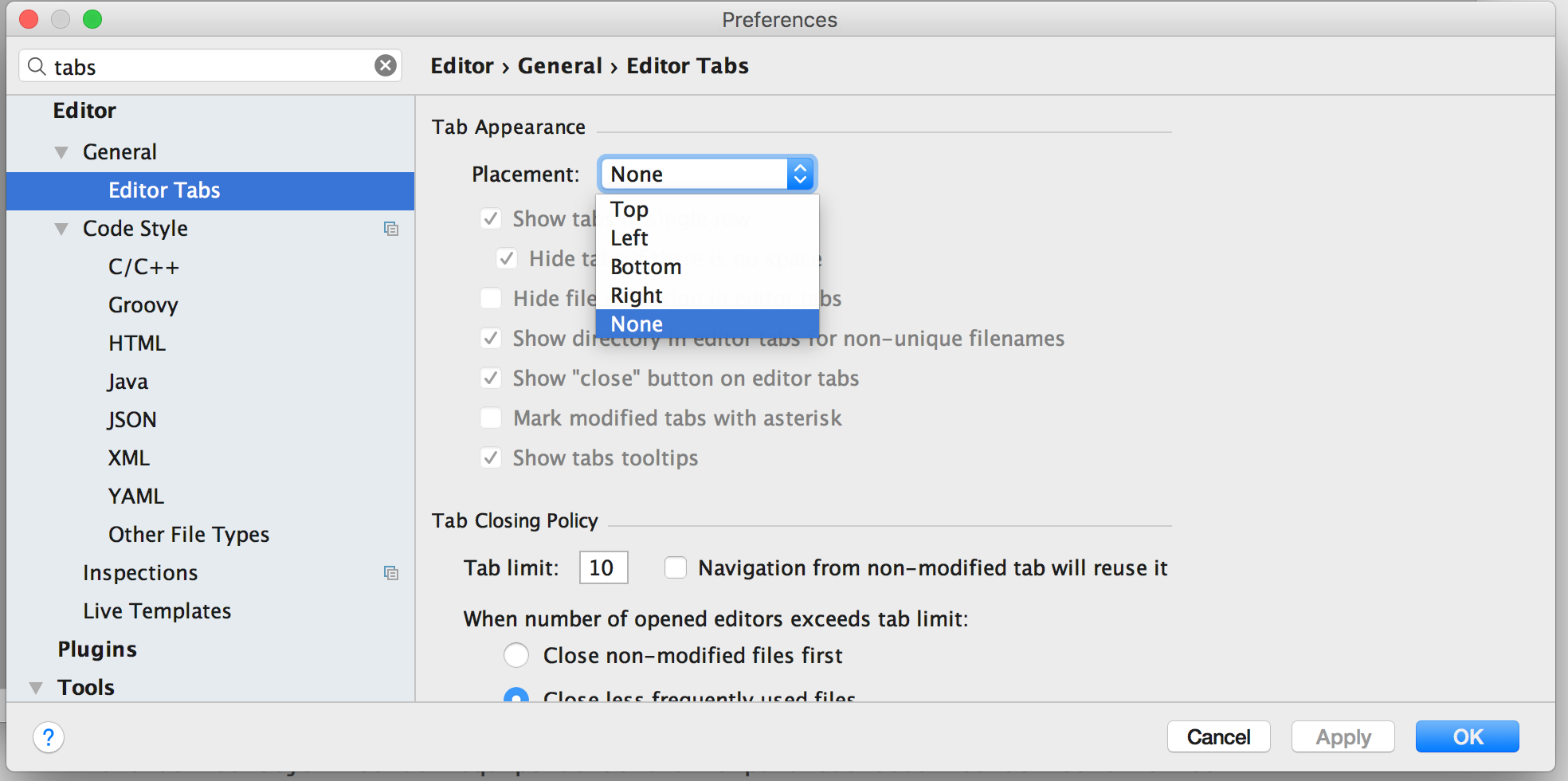
Si crees que las pestañas no ofrecen mayor beneficio para tí puedes descativarlas en: opciones / editor / tabs y configurando la opción _Placement_ a _None_.

IntelliJ IDEA ofrece una basta cantidad de herramientas para moverse efectivamente a través del código sin necesidad de pestañas.
Navegación
Uno de los objetivos que tiene el equipo de JetBrains para sus usuarios es que utilizen el ratón el menor tiempo posible. Existen multitud de acciones que permiten trabajar de forma muy efectiva sin apartar las manos del teclado.
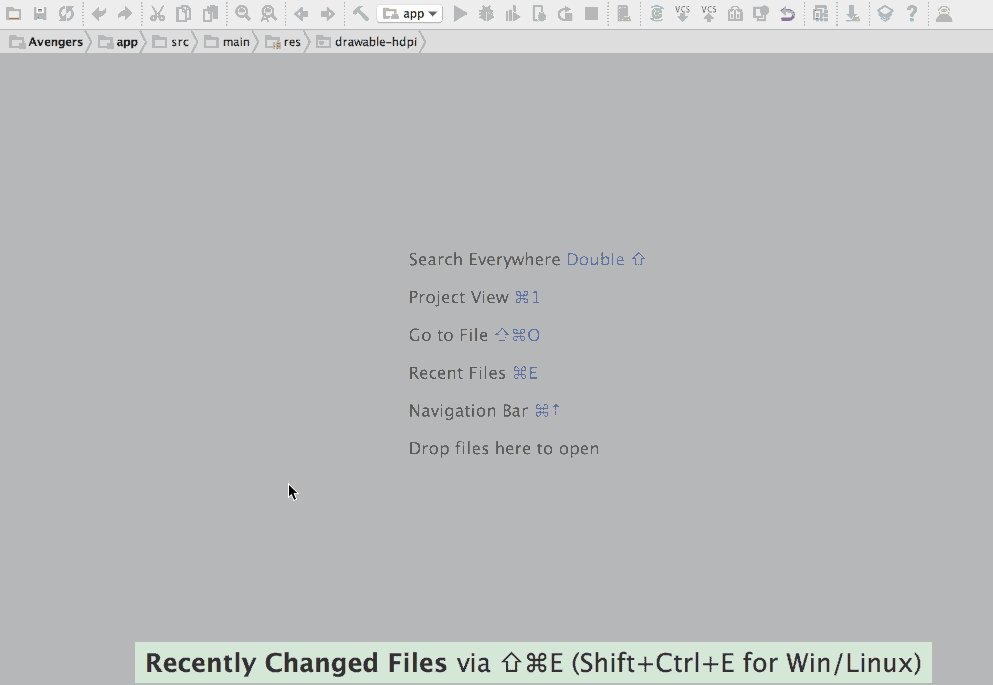
Encontrar clases, tipos y acciones
IntelliJ IDEA y por consecuencia, Android Studio, ofrece soluciones a la hora de encontrar archivos, clases, acciónes y métodos de manera específica (cuando conocemos el nombre o parte del mismo en lo que pretendemos buscar).
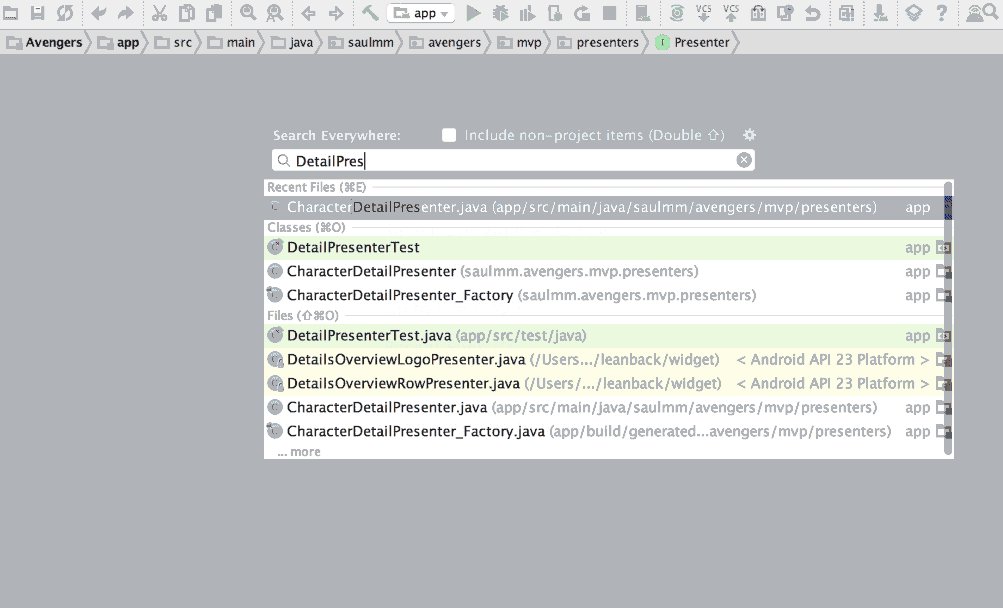
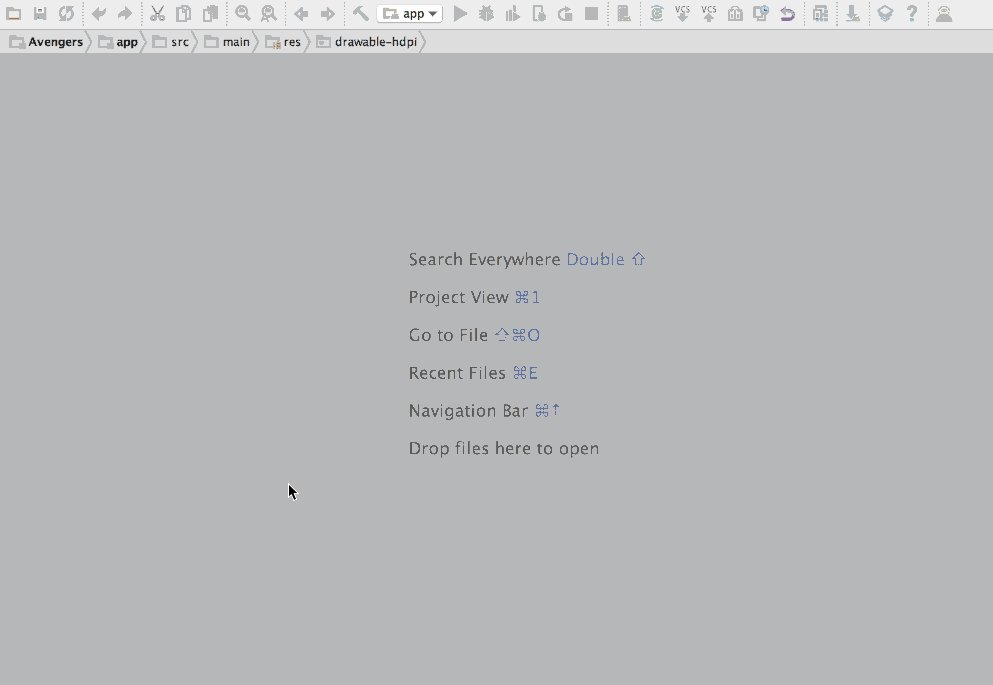
Buscar en todo - ⇧ + ⇧ - _Search everywhere@#@
Muestra un diálogo para buscar todo tipo de elementos: clases, archivos, acciones, etc. Se recomienda utilizar las búsquedas especificas ya que ésta acción puede ser algo más lenta y costosa en cuanto a recursos.
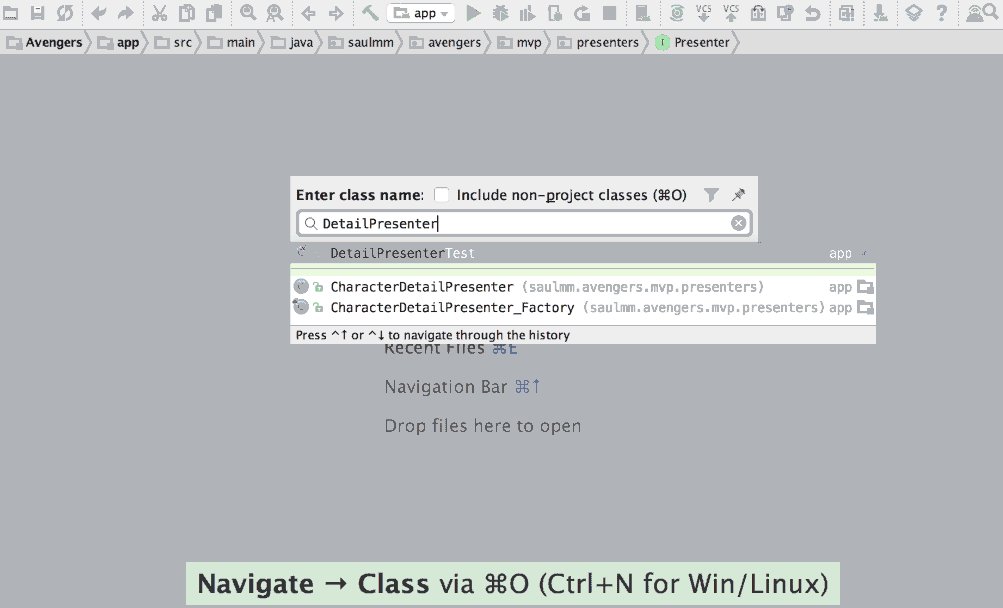
Buscar tipos - ⌘ + O - _Navigate class@#@
Permite encontrar enumeraciones, clases e interfaces.
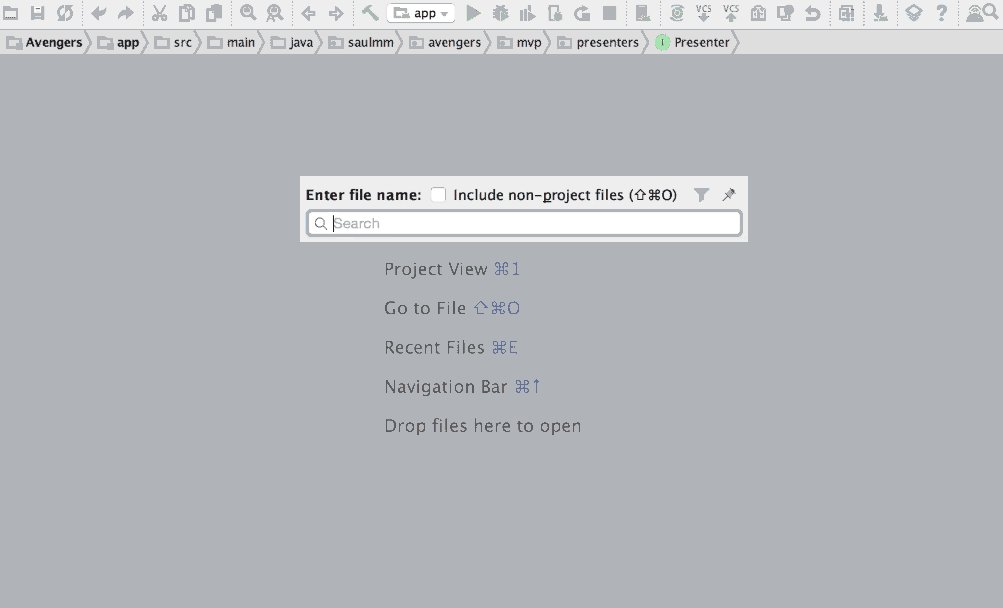
Buscar archivos ⌘ + ⇧ + O - _Navigate file@#@
Permite encontrar todo tipo archivos, útil para archivos xml como layouts, resources, etc.
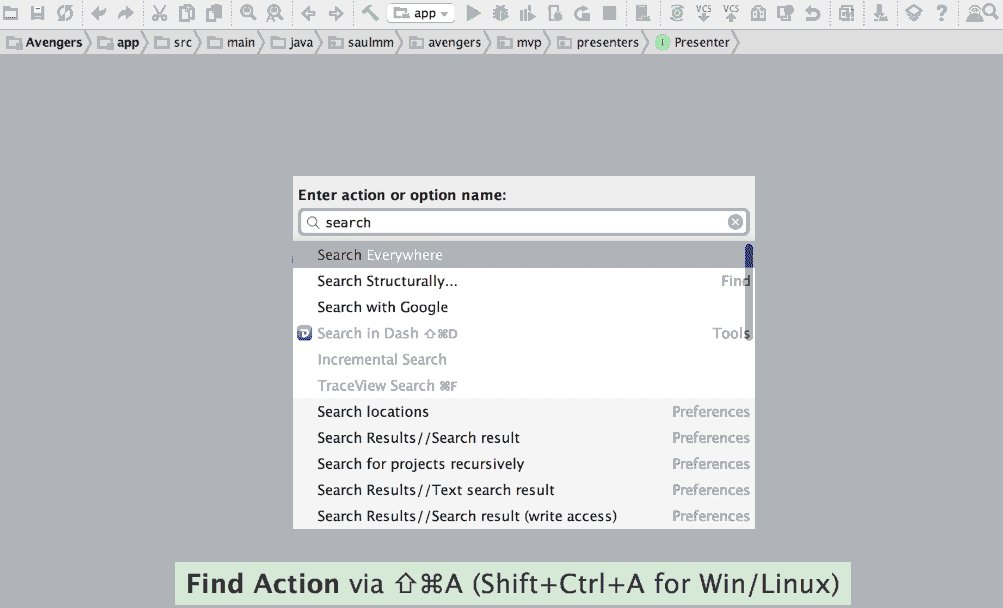
Buscar acciones - ⇧ + ⌘ + o + A - _Find action@#@
Es posible consultar y ejecutar todo tipo de acciones desde esta característica, acciones que se encuentran bajo menús, determinadas preferencias, paneles, etc.

_Bonus:_
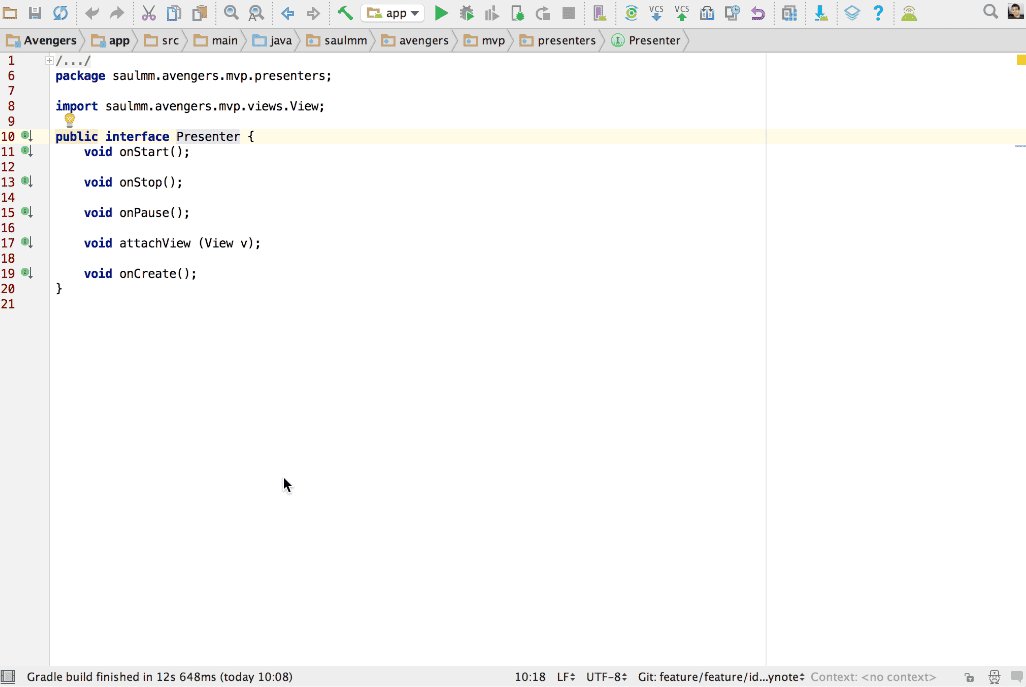
No es necesario escribir el nombre completo de lo que buscamos, si nos encontramos buscando un archivo llamado
CharacterDetailPresenter, lo encontraremos únicamente buscandoCharacterDetaPres.Podemos ir a una línea en particular ante una búsqueda de clases (⌘ + o) poniendo el número de línea deseada detrás de lo que pretendemos buscar:
CharacterDetailPresenter:50.Si ponenos una
/al principio del textxo cuando buscando archivos (⌘ + ⇧ + o) encontraremos directorios, por ejemplo, con/land, podemos encontrar directorios con resources para configuraciones _landscape_.Podemos filtrar en función de la carpeta o ruta que contiene el archivo buscado, por ejemplo,
values-es/strings.xmlovalues/strings.
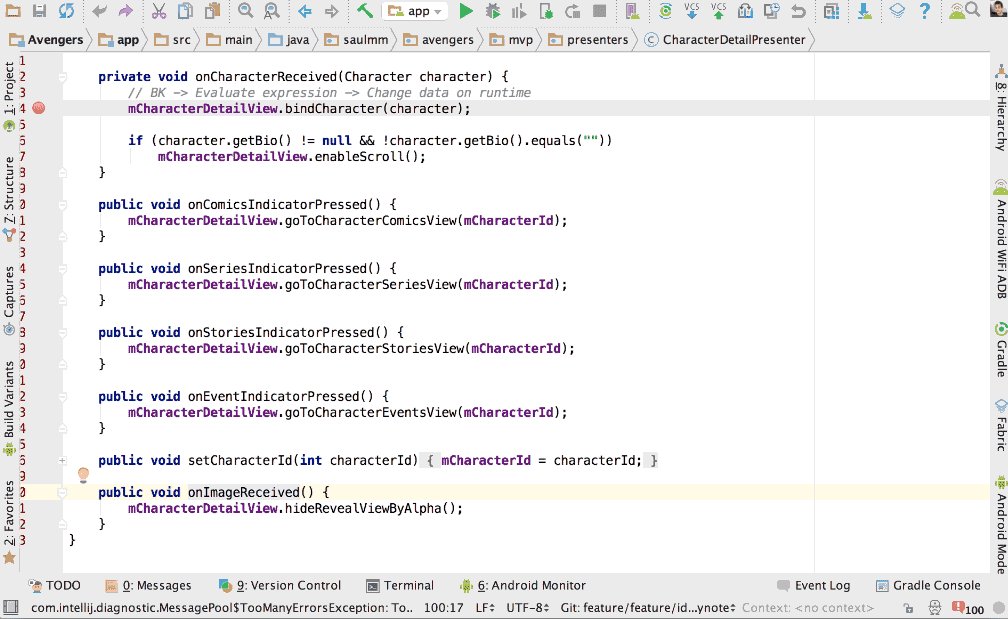
Panel de proyecto - ⌘ + 1 - _Project@#@
Para navegar por los diferentes archivos del proyecto existen diferentes alternativas, una de ellas es utilizar el panel _Project_ que muestra la estructura de archivos del proyecto, podemos expandirlo y ocultarlo con el atajo ⌘ + 1.

_Bonus:_
Mediante ⌘ + ⇧ + ⟵ / ⟶, podemos modificar las dimensiones de cualquier panel en el que nos encontremos sin necesidad de utilizar el trackpad o el ratón.
Podemos realizar búsquedas escribiendo el nombre de lo que buscamos, el cursor se posicionará únicamente en los resultados encontrados.
Saltar a la barra de navegación - ⌘ + ↑ - _Jump to navigation bar@#@
La barra de naveagión puede ser también interesante a la hora de navegar por los archivos del proyecto, pulsando el atajo de teclado ⌘ + ↑ podemos navegar por los archivos del proyecto.

_Bonus:_
- Estando en una ruta en particular incluso podemos realizar algunas operaciones, como crear o borrar archivos en la ubicación concreta ⌘ + N o ⌫.
Mostrar y ocultar paneles
Existen diferentes modos de manipular los paneles: mostrar u ocultar alguno en particular, saltar al último panel activo (llevando el foco al mismo) y volver al editor después de utilizar un atajo.

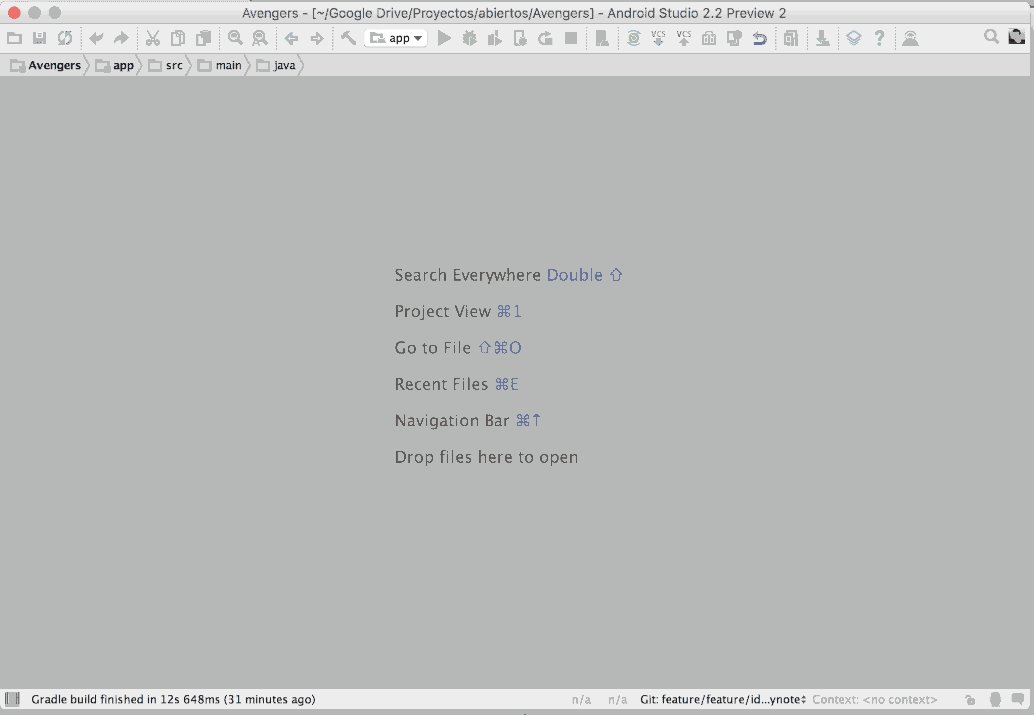
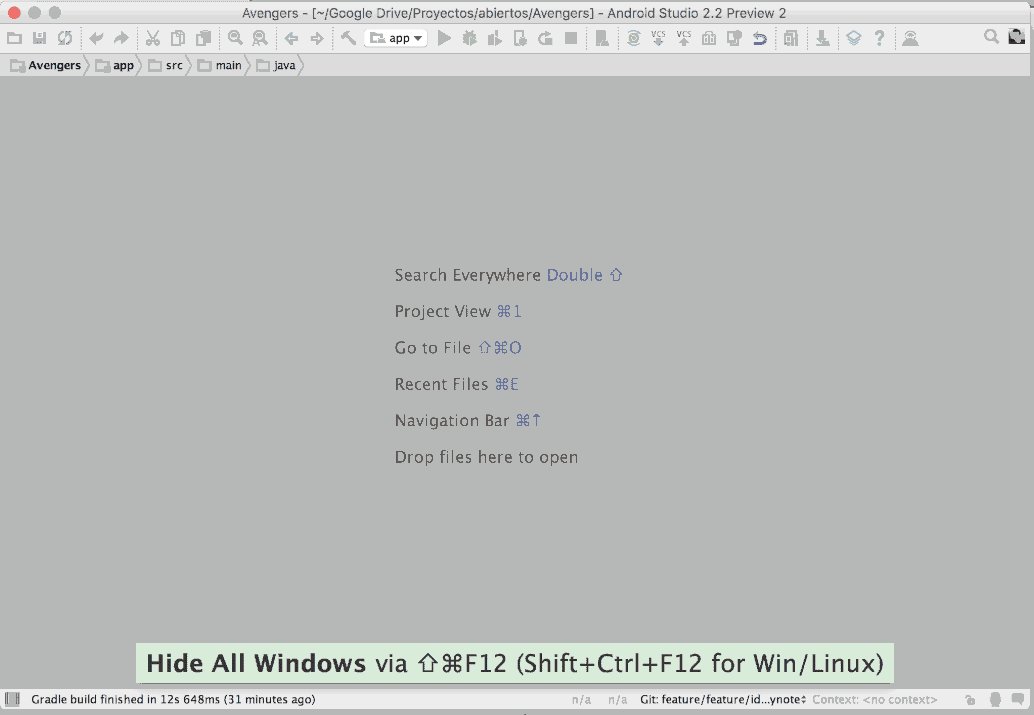
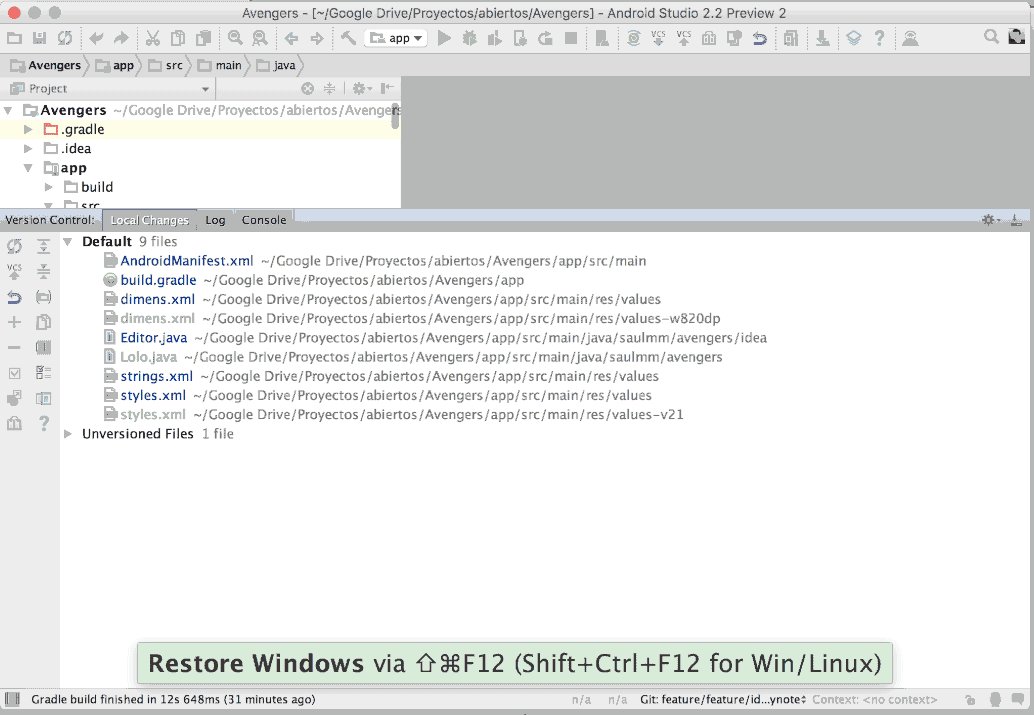
Ocultar, restaurar todos los paneles - ⇧ + ⌘ + F12 - _Hide / Restore all windows@#@
Como su propio nombre indica, permite ocultar y restaurar todos los paneles visibles en un momento determinado.
Saltar al último panel utilizado - F12 - _Jump to Last Tool Window@#@
Restaura la visibilidad del último panel utilizado y lleva el foco a dicho panel.
Volver al editor
Cuando tenemos el foco en un panel determinado, podemos volver al editor sin necesidad de hacer _click_ en él pulsando la tecla ⎋.
Archivos recientes
Lo normal, durante una sesión de trabajo, es trabajar sobre determinados archivos, moviendose por un grupo determinado múltiples veces.
Éstas son tres acciones que nos pueden ayudar en ese sentido:
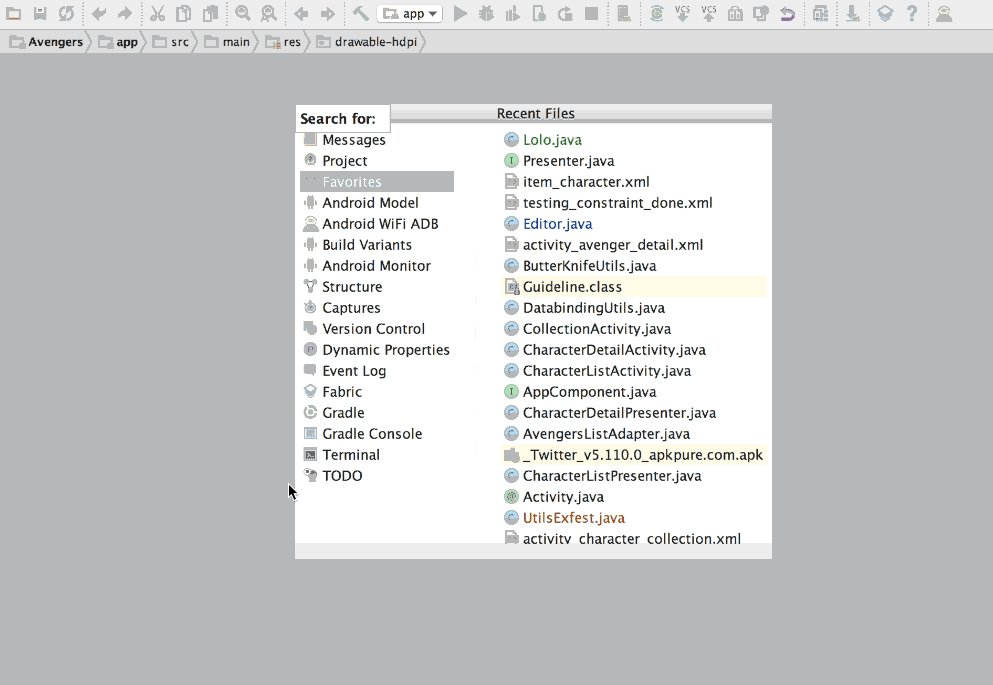
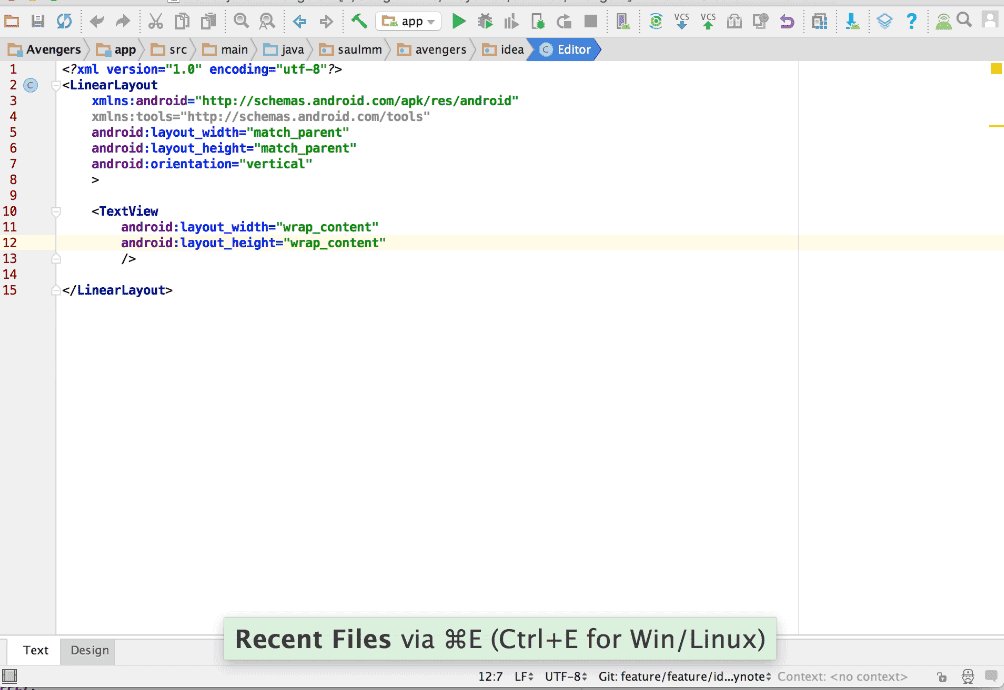
Archivos recientes - ⌘ + E - _Recently files@#@
Muestra los archivos que han sido abiertos recientemente.
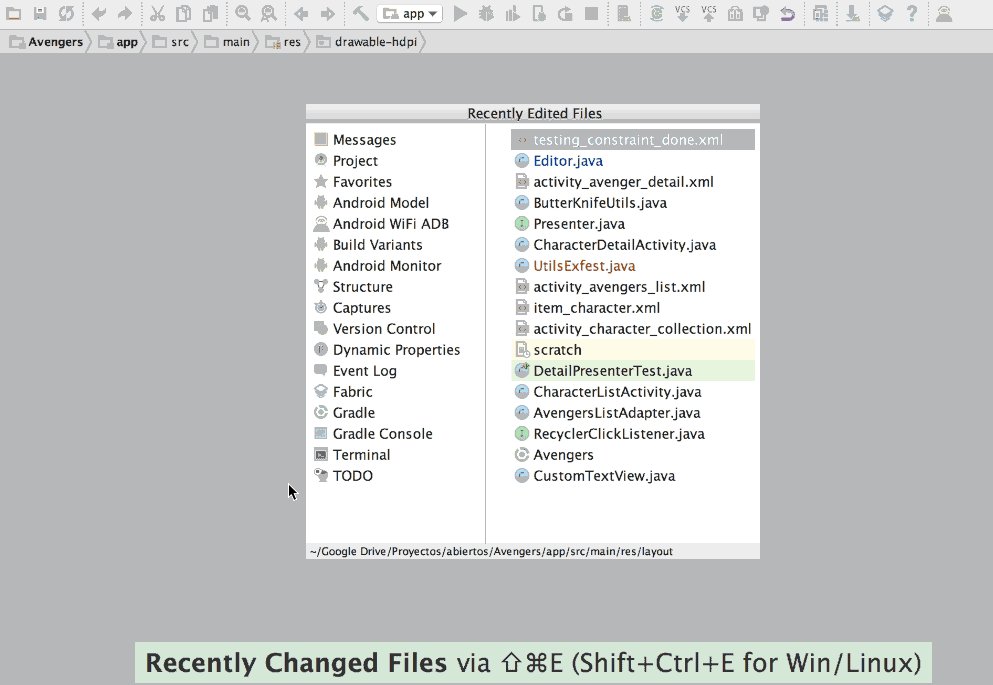
Archivos editados recientemente - ⌘ + ⇧ + E - _Recently Changed Files@#@
Muestra los archivos que han sido abiertos y editados de manera reciente.

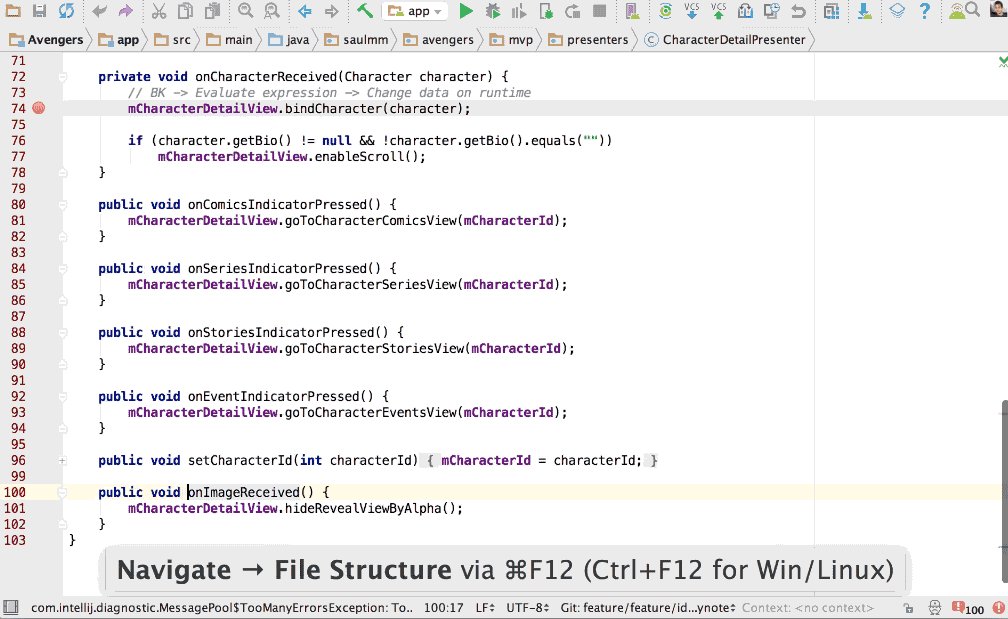
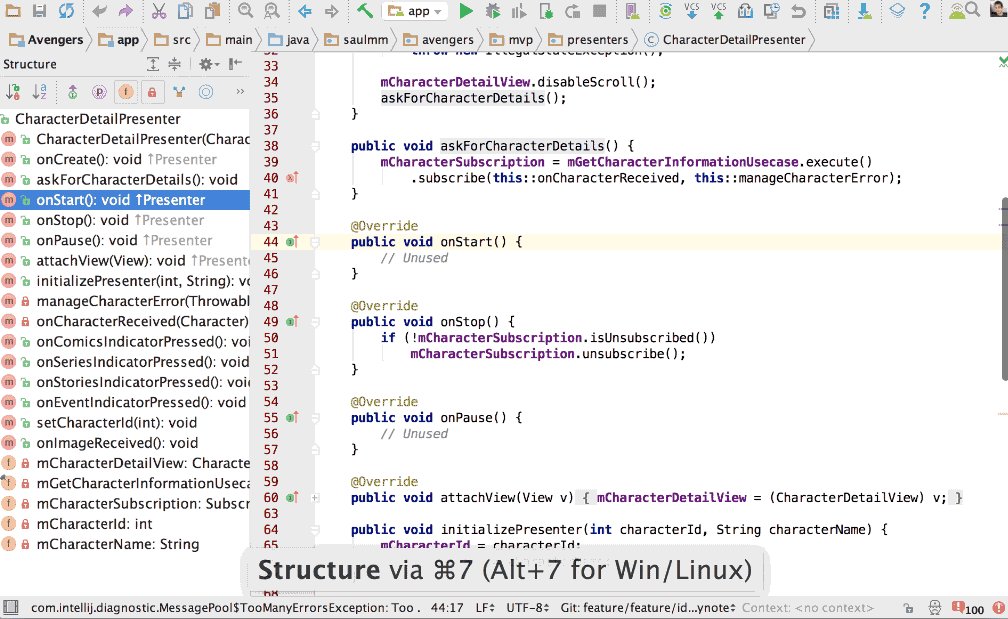
Estructura de un archivo
Una forma rápida de navegar por los diferentes atributos y métodos de una clase o archivo es con la acción _file structure_, accionable con ⌘ + F12 o utilizando ⌘ + A acompañado del texto _file sctructure_.
Esta opción, como en otros muchos paneles y diálogos admite búsqueda, posibilitando posicionarse rápidamente en el lugar deseado.

Análogamente, el panel _structure_, accionable con ⌘ + 7, muestra la misma información pero de forma permanente en un panel.
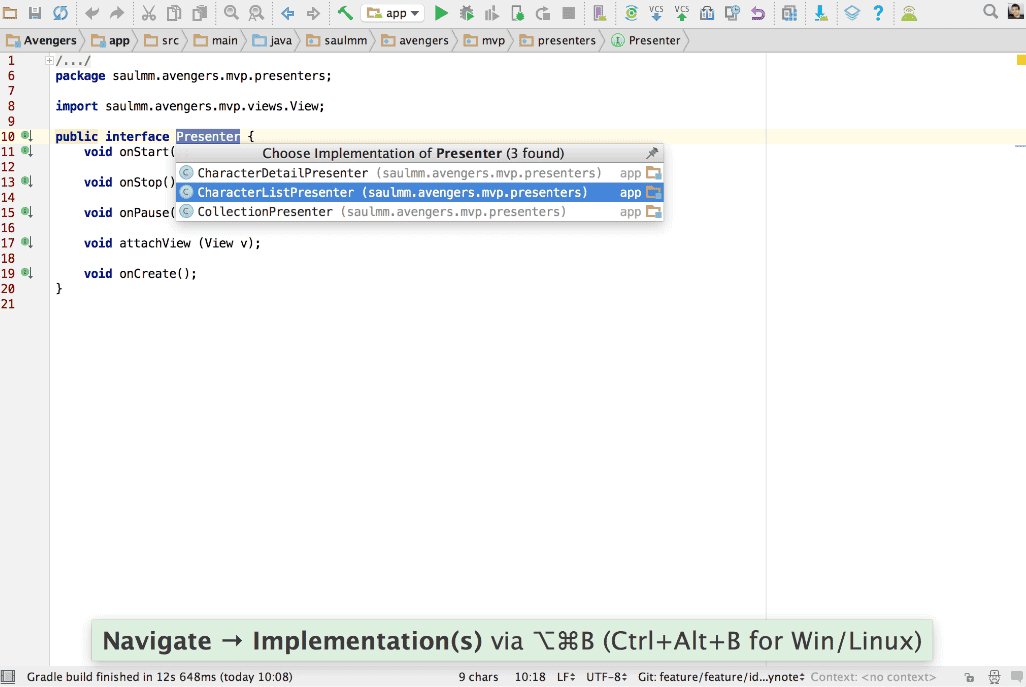
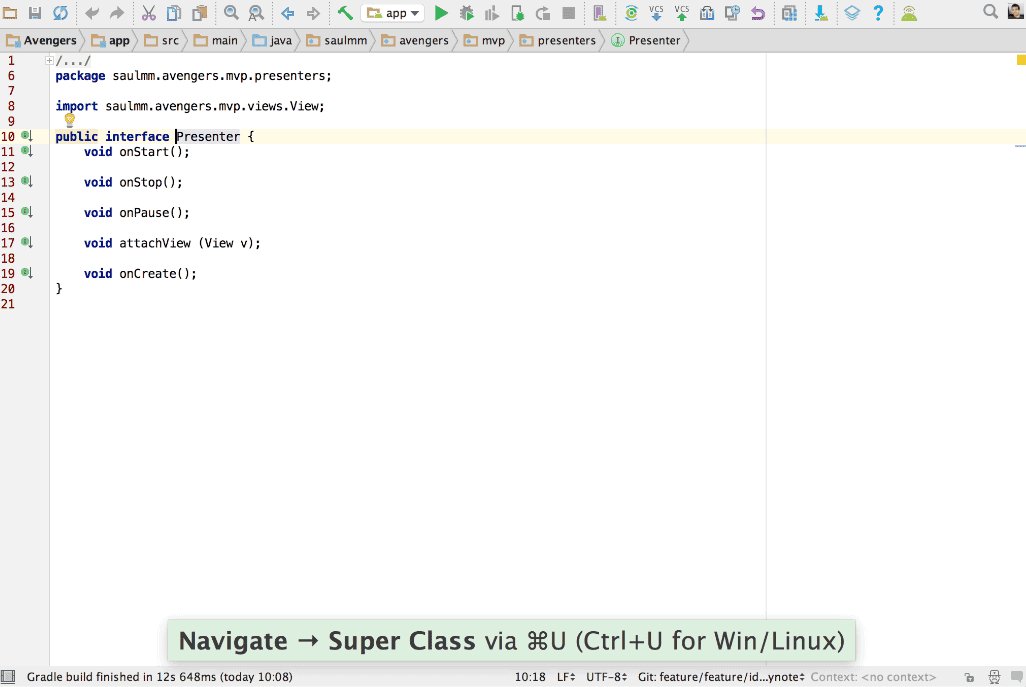
Mostrar implementaciones y navegar hasta la superclase o interfaz
Es útil, en determinadas ocasiones mostrar las implementaciones de determinada interfaz o superclase. Pulsando ⌘ + B bajo la selección del nombre ya sea del método o el nombre de la clase o interfaz en cuestión, permite, de un vistazo, mostrar las actuales implementaciones, buscar, y navegar hacia ellas presionando la tecla _enter_.
Análogamente, con el atajo ⌘ + U en una implementación, conseguimos navegar hasta el método, superclase o interfaz que está siendo implementada.

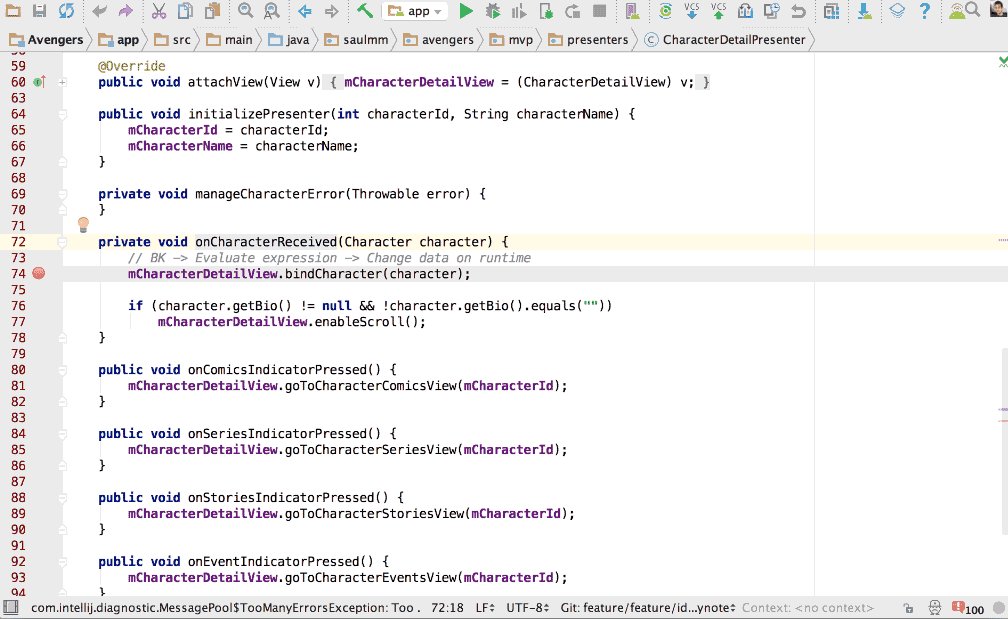
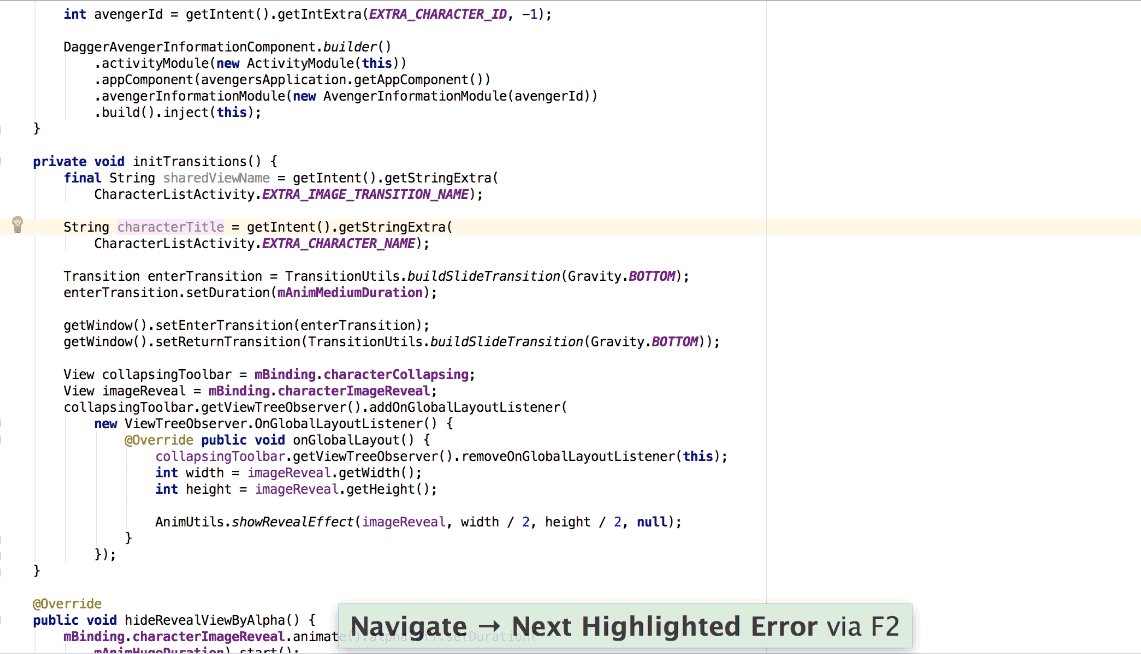
Navegar hasta el error - F2 - _Next Highlighted Error@#@
Cuando Android Studio detecta varios errores de compilación en un archivo determinado, lo normal es utilizar el trackpad/ratón y hacer scroll hasta el lugar en donde se encuentran para solucionarlos.
Con IntelliJ IDEA, podemos posicionarnos ante los mismos pulsando F2 activando así la acción _Next Highlighted Error_, evitando de éste modo abandonar las manos del teclado, además de solucionarlos de forma rápida.
Primero, F2 se navegará hasta los errores, cuando estos estén solucionados, se posicionará en los _warnings_ (en caso estén resaltados) acordes al _inspeccion profile_ utilizado.

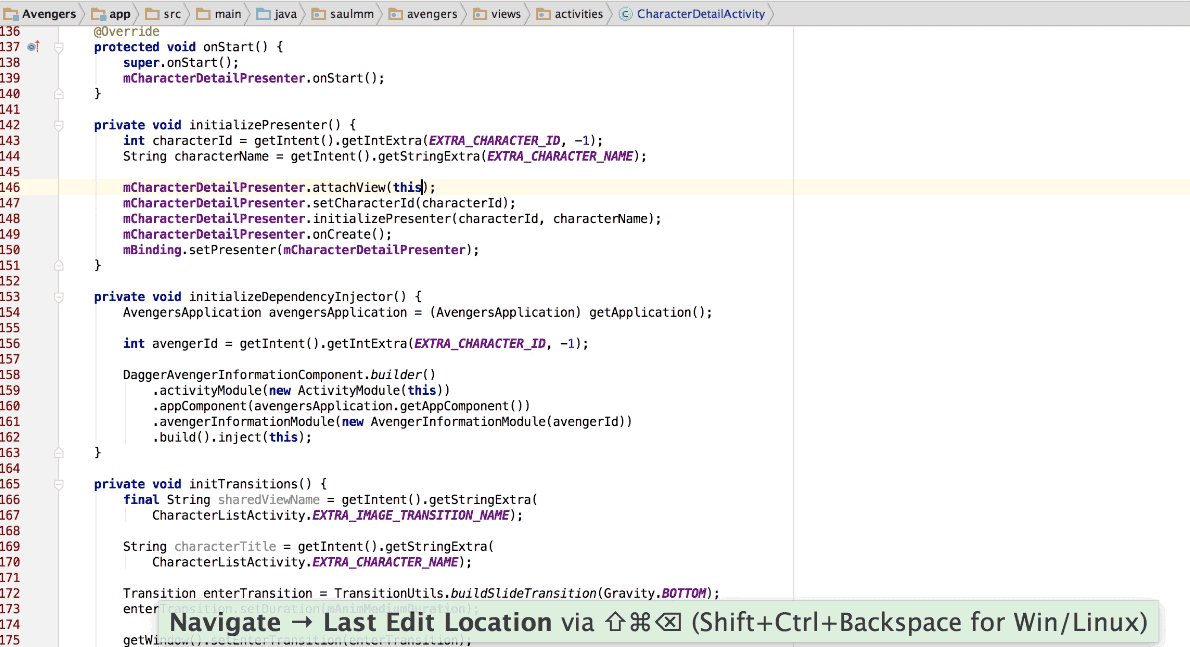
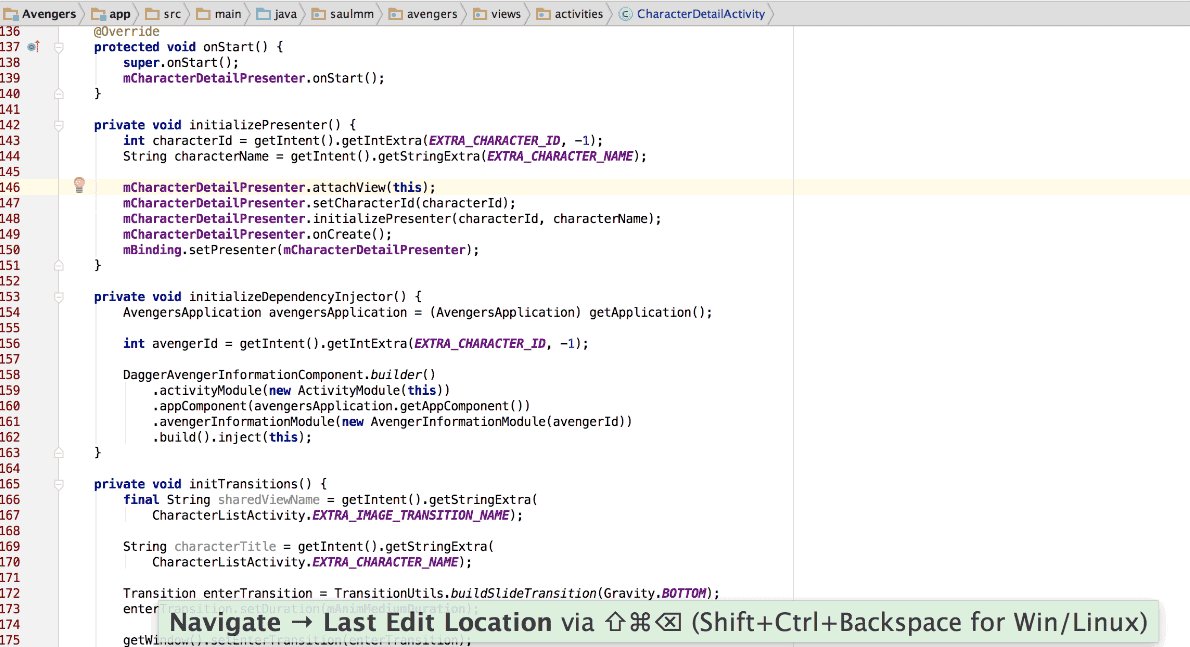
Ir a la última posición editada - ⌘ + ⇧ + ⌫ - _Last Edit Location@#@
A la hora de editar el código, en archivos con un número medio de líneas, se tiende a desplazarse por diferentes secciones del archivo para realizar diversas ediciones: trabajar en el cuerpo de un método, declarar un atributo de una clase, etc.
Nos podría interesar después de editar los atributos en la parte superior de una clase, volver al cuerpo de un método que estabamos editando previamente.

La acción '_Last Edit Location_' mueve el cursor hasta la última edición realizada. Incluso si la edición ha sido hecha en un archivo diferente, el editor posicionará el cursor en la localización exacta de dicho archivo.
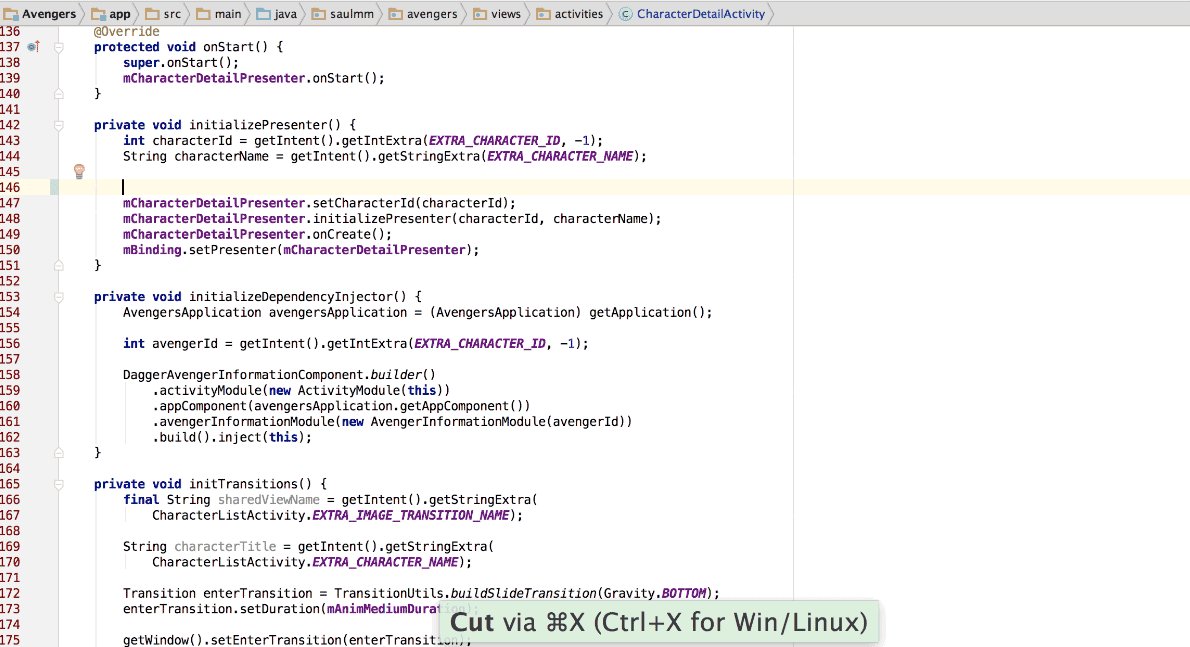
Edición
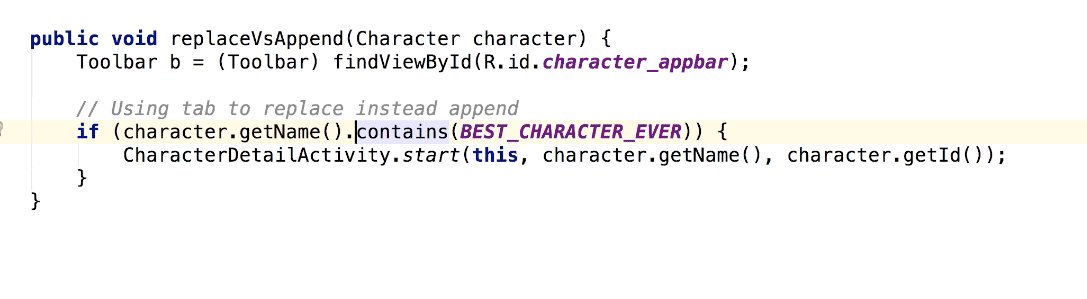
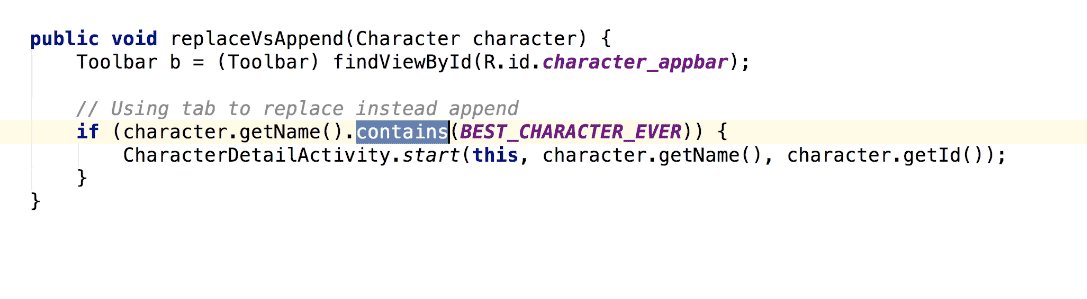
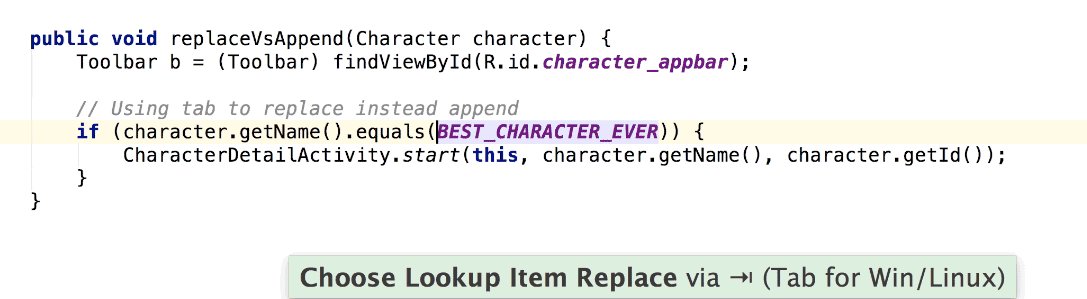
Remplazar en lugar de añadir
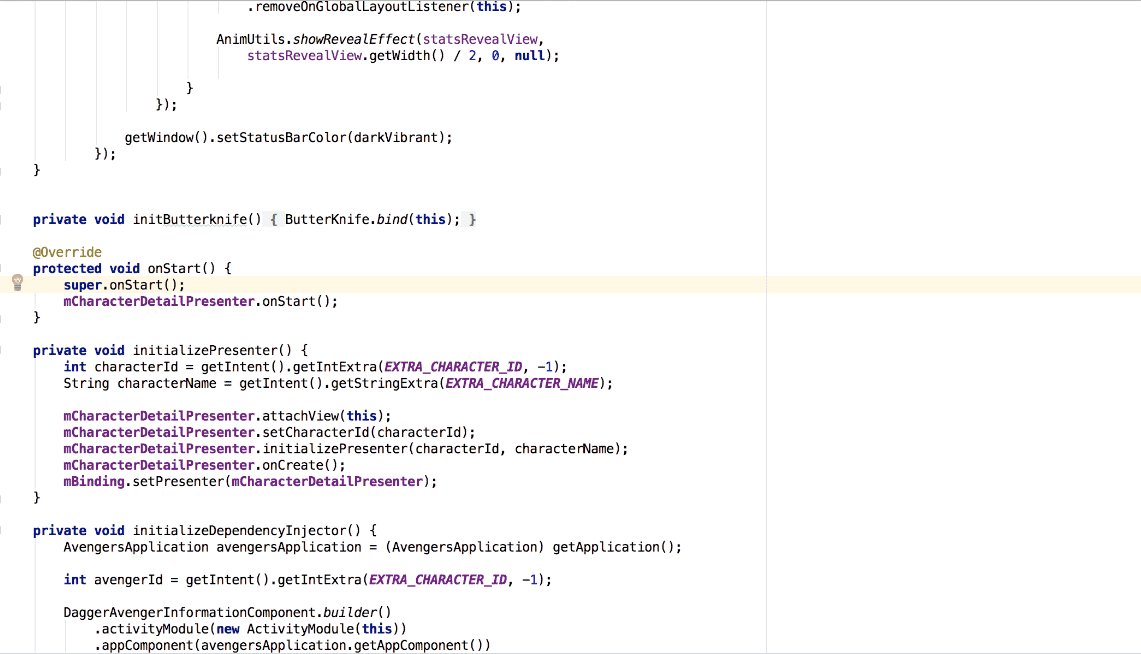
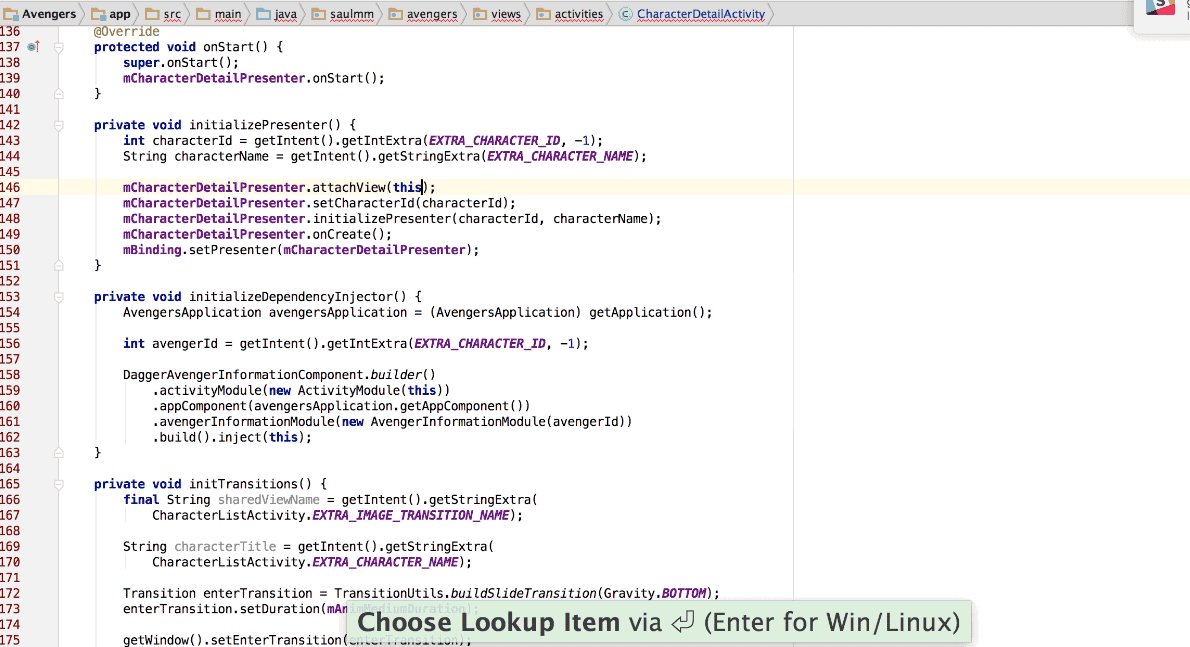
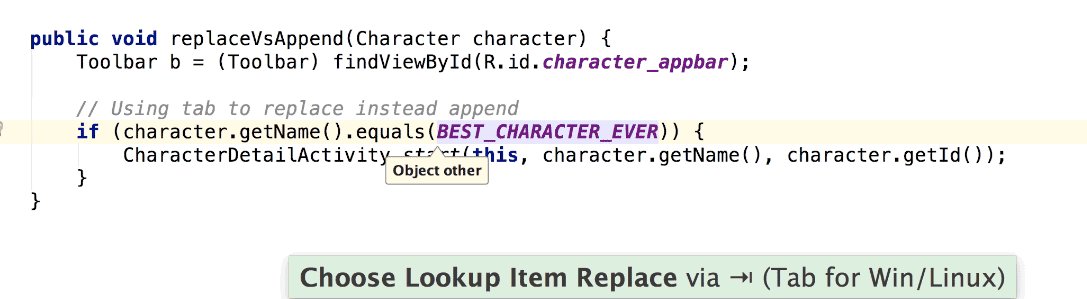
Cuando estamos editando código, habitualmente utilizamos el diálogo de autocompletado para añadir las opciones sugeridas.
Al añadir una sugerencia presionando la tecla ENTER, añadimos la nueva sentencia por delante de la anterior en el caso existiese, lo que requeriría una corrección.

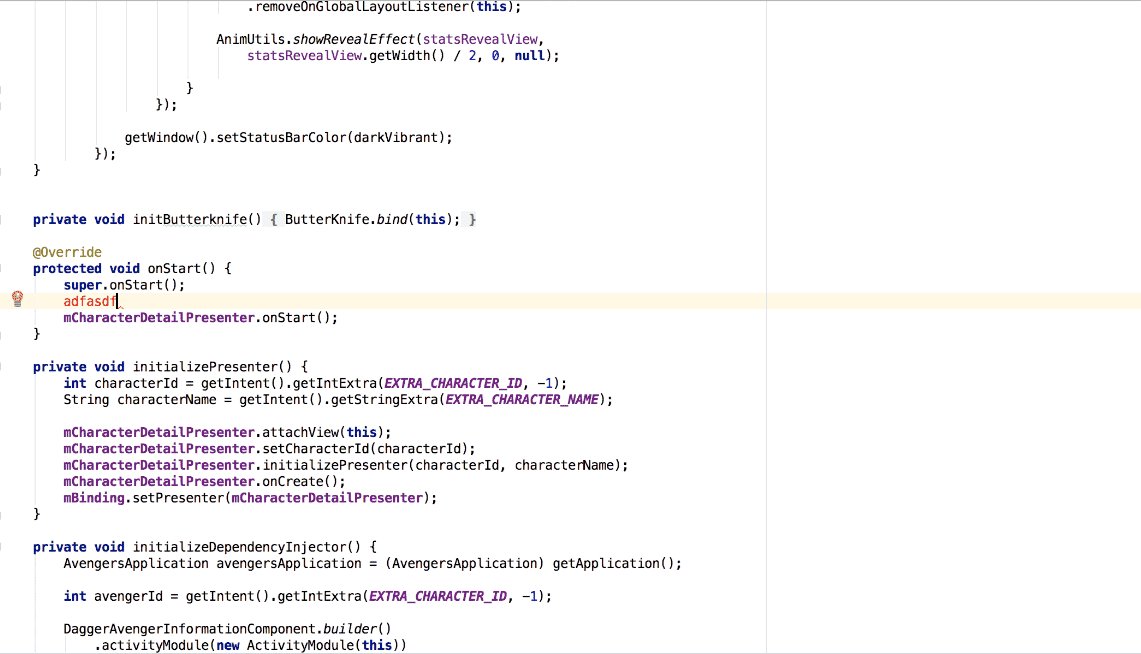
Si en lugar de ENTER presionamos TAB, y siempre que la nueva llamada utilize el mismo número de parámetros, se reemplazará la anterior y se ajustará a los parametros ya configurados sin necesidad de nuevas ediciones.
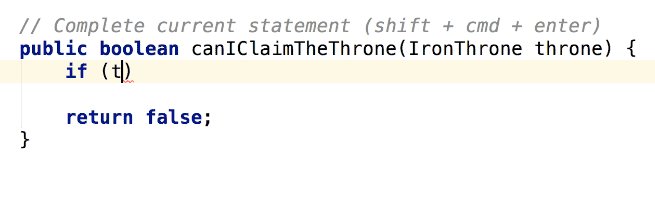
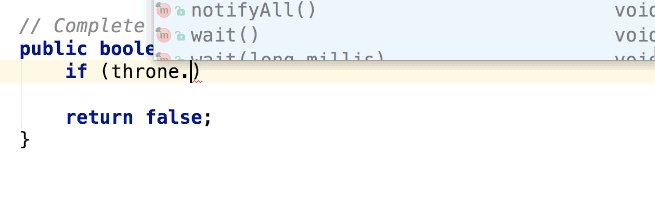
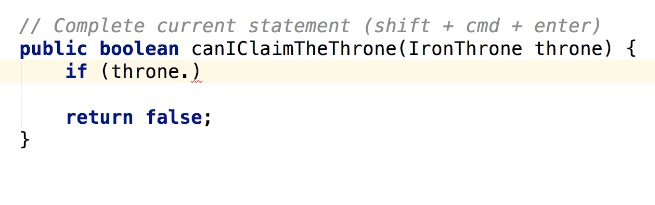
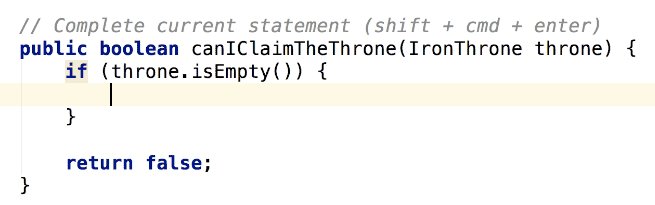
Completar la sentencia actual - ⌘ + ⇧ + ENTER - _Complete Current Statement@#@
Teniendo Android Studio una base tan potente como lo es IntelliJ IDEA, no tenemos por qué preocuparnos de ciertos elementos sintácticos como las llaves o los puntos y comas.
Existe una acción llamada _Complete Current Statement_ la cuál añadira los elementos necesarios en determinados contextos.

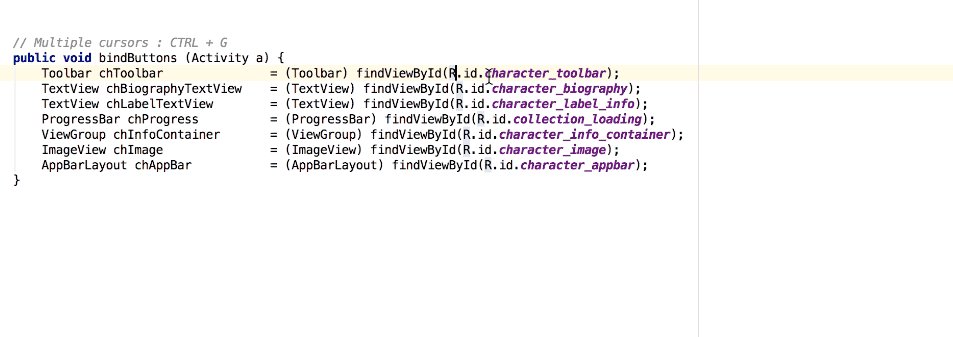
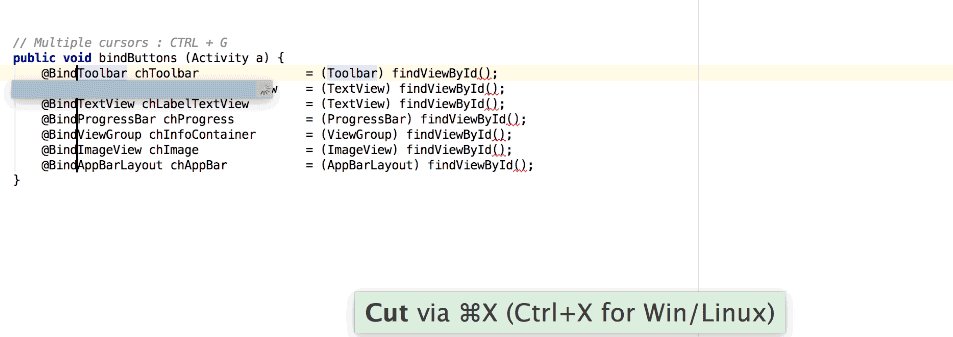
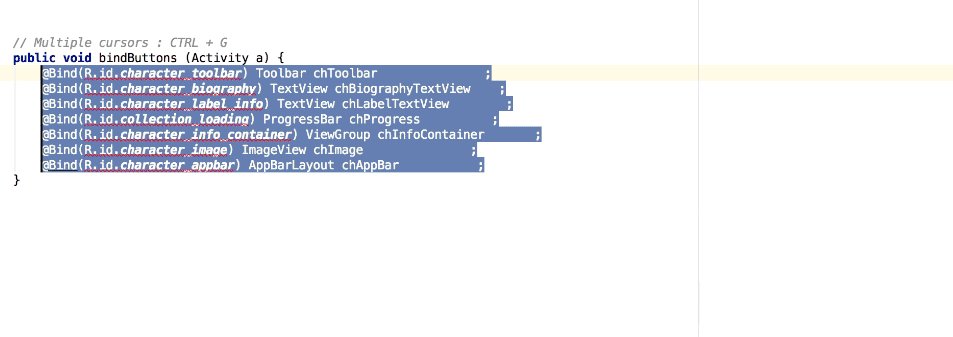
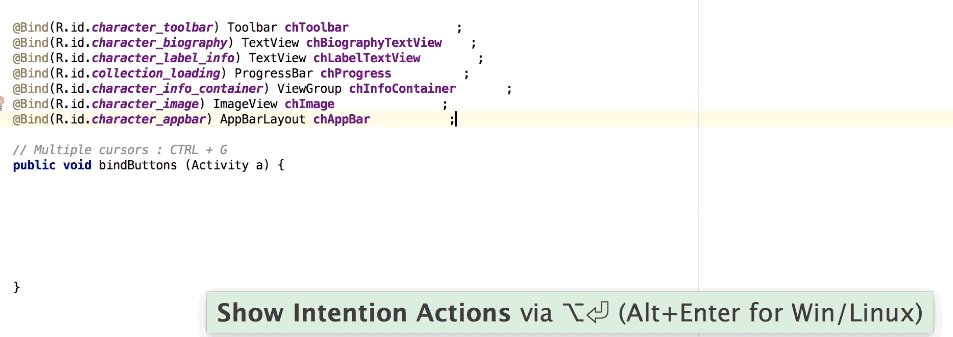
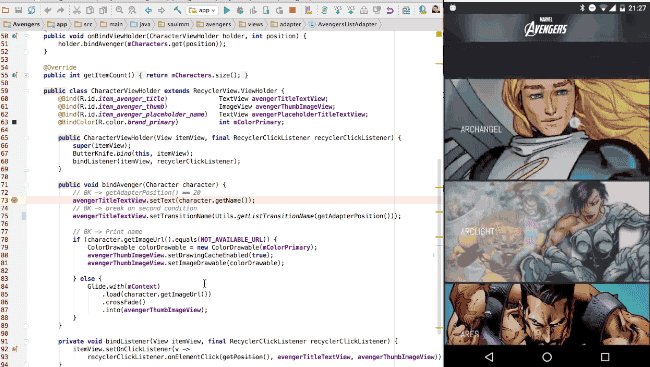
Múltiples cursores - ⌘ + G - _Add Selection To The Next Ocurrence@#@
En determinadas ocasiones, puede ser muy efectivo activar diversos cursores para ediciones simultáneas en base a un patrón que se repite.
Con la acción _Add Selection to The Next Ocurrence_, accionable con ⌘ + G, podemos habilitar diferentes cursores en función a un patrón determinado. Además, Android Studio e IntelliJ IDEA todavía nos aporta diferentes mecanismo de edición, como cortar y pegar múltiples fragmentos de código, mecanismos de selección, etc.

Un uso práctico podría ser, por ejemplo, cambiar los _binds_ de vistas para utilizar _Butterknife_ en vez del findViewById tan famoso.
Otro uso sería cambiar simultáneamente el número de versión dn diversas dependencias de la _support library_ en archivos _build.gradle_, a una constante.
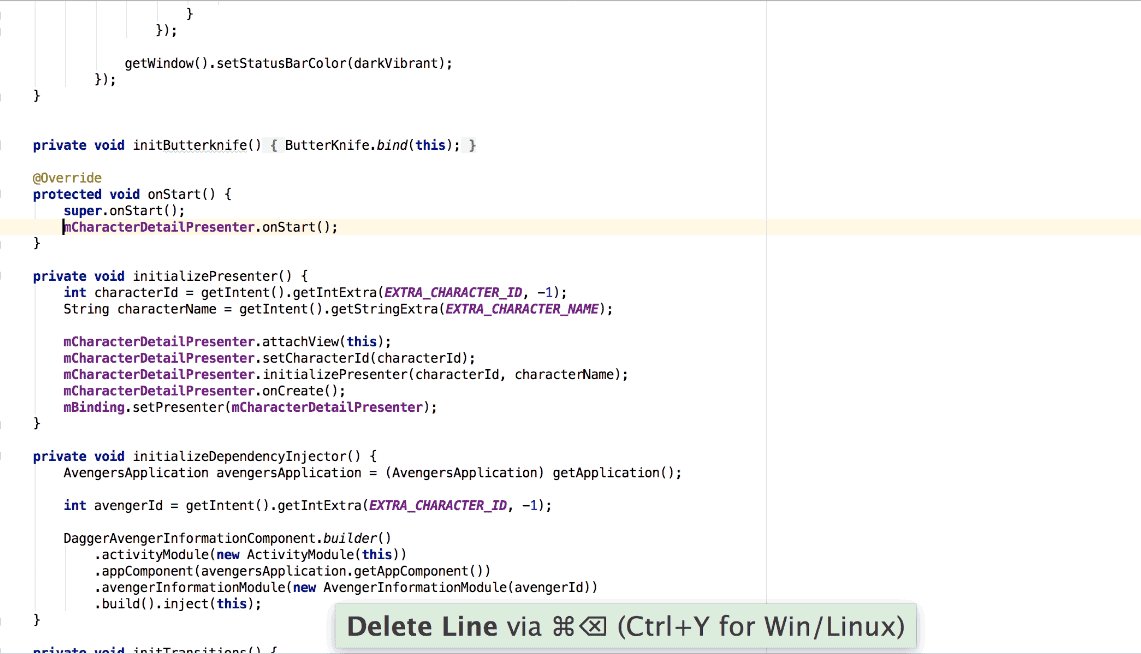
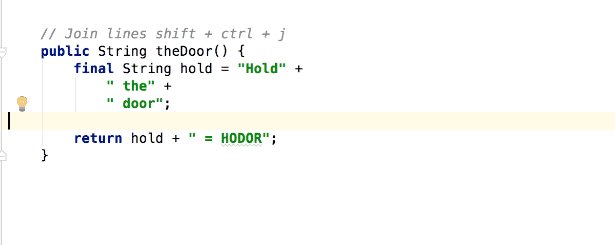
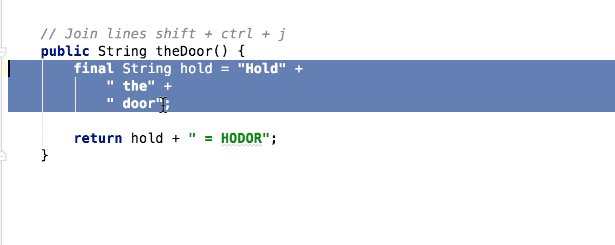
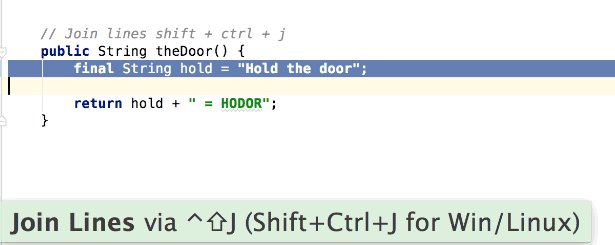
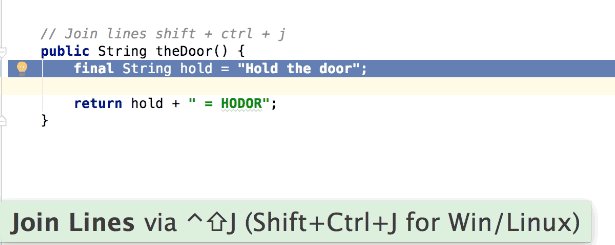
Unir líneas - ⌘ + ⇧ + J - _Join Lines@#@
Cuando tenemos un _string_ concatenado múltiples veces en diversas líneas, puede resultar últil unir dichas líneas en una sola, con la acción _join lines_ conseguiremos una única sentencia sin tener que preocuparnos de borrar los operadores de concatenación.

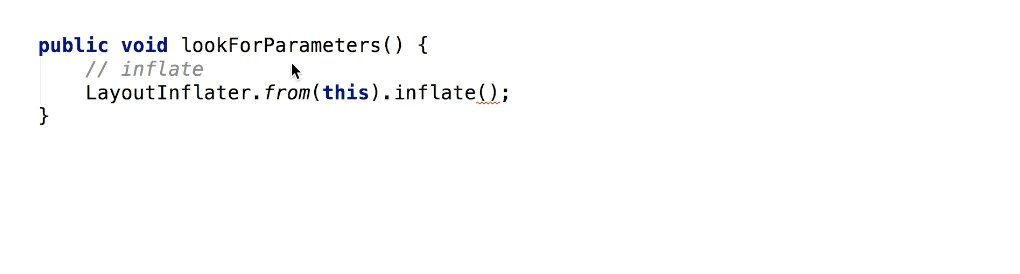
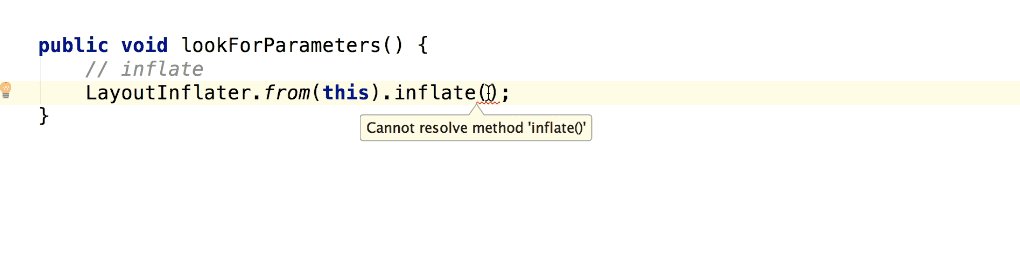
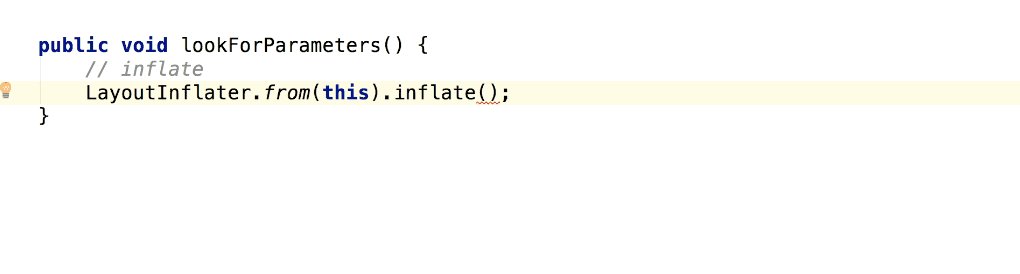
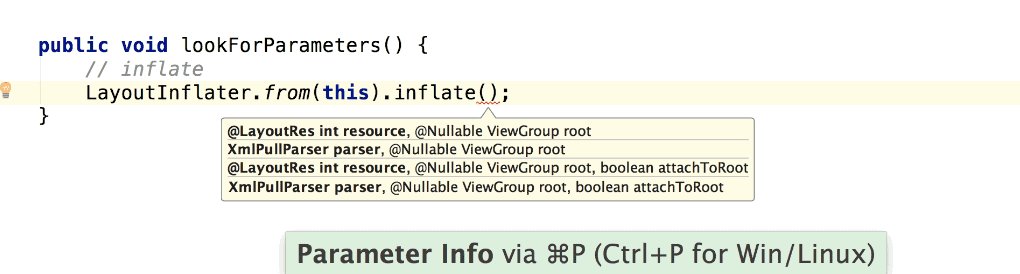
Ver los parámetros de un método - ⌘ + P - _Parameter Info@#@
Al utilizar el autocompletado para insertar una llámada a un método, Android Studio muestra una previsualización de los parámetros requeridos, esta previsualización se oculta al cabo de unos segundos.
Con la acción _Parameter Info_, accionable con ⌘ + P, podemos consultar los parámetros necesarios para la llamada utilizada.

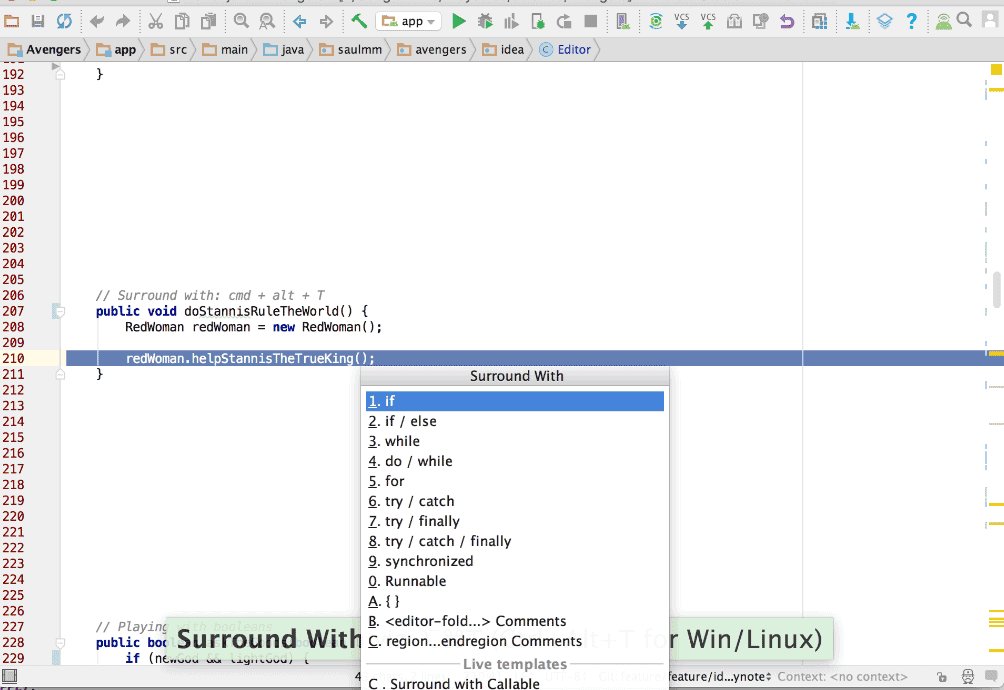
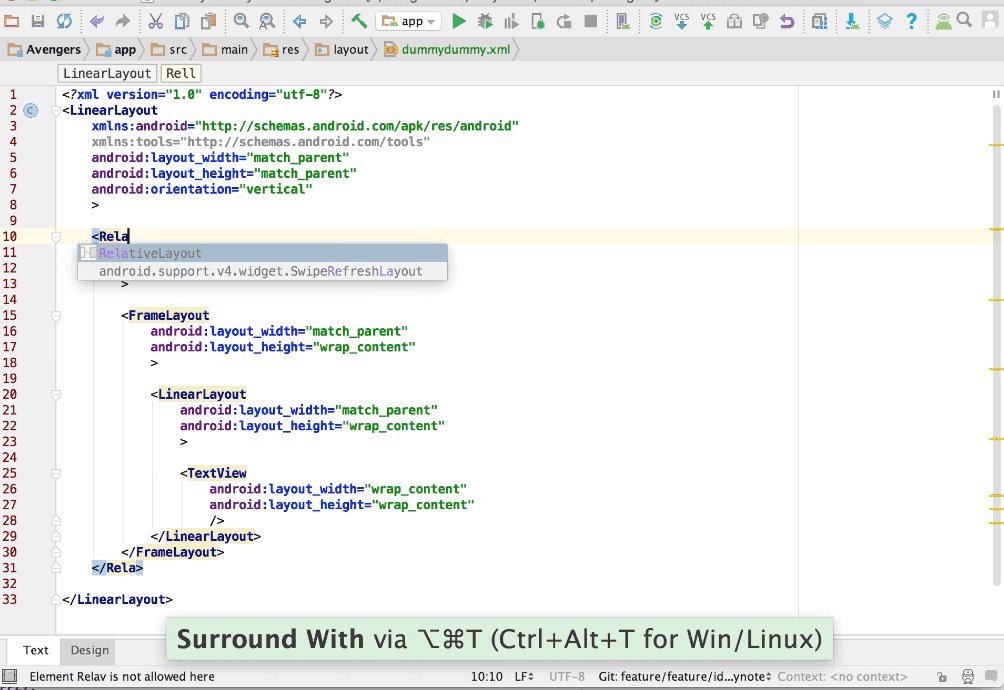
Envolver - ⌘ + T - _Surround with@#@
A veces, nos podría interesar envolver cierto código para evaluarlo con una condición, iterar sobre el mismo o capturar una excepción
Para ello, Android Studio y por tanto, Intellij IDEA ofrece una acción muy jugosa llamada _surround with_, accionable por medio de un diálogo con el atajo de teclado ⌘ + T.

En dicho diálogo podemos elegir diferentes opciones, condiciones, bucles, excepciones, etc, incluso _live templates_.
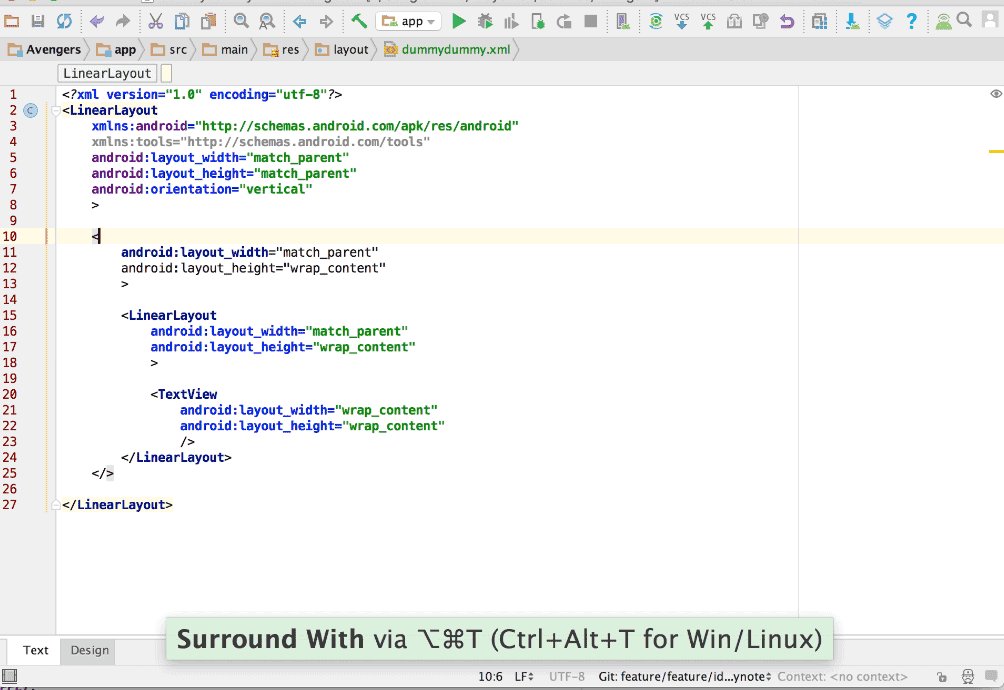
_Bonus:_
Si lo accionamos en un contexto de _xml_, como puede ser el caso de un _layout_, podemos ingeniarnoslas para que, junto a un _live template_, envolver ciertas vistas o _viegroups_ dentro de otros de manera muy sencilla.
Este sería un ejemplo de un _live template_ para envolver una vista o _viewgroup_ en _xml_.

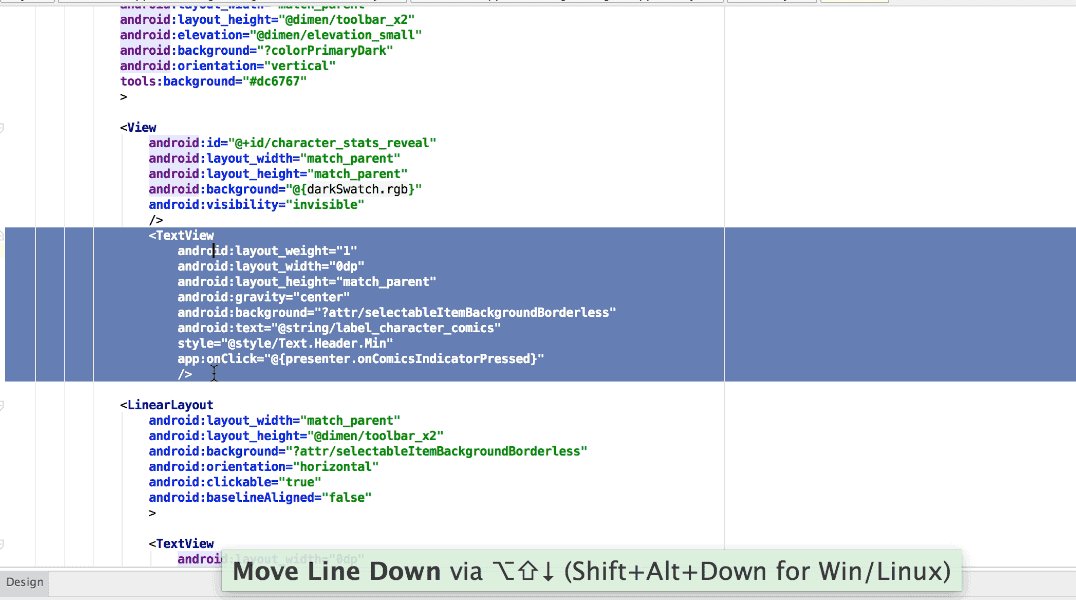
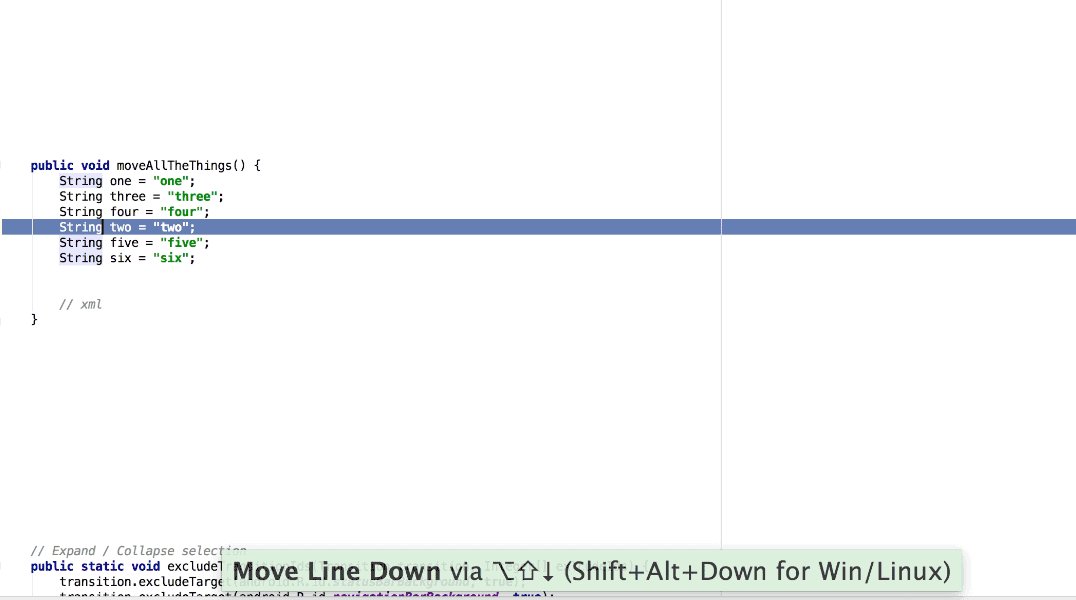
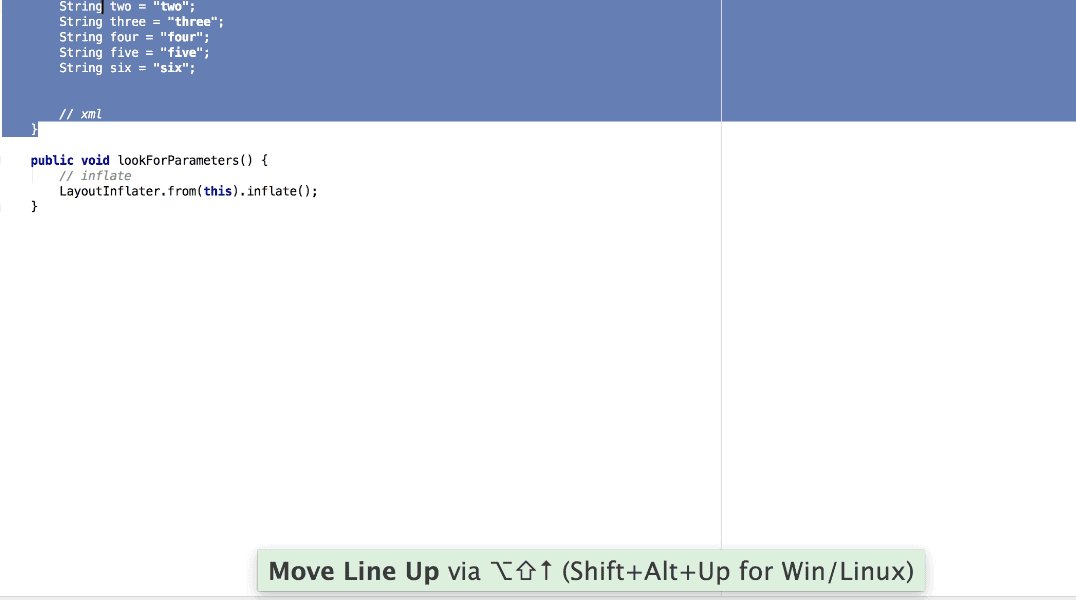
Mover sentencias - ⌘ + ⇧ + ↑/↓ - _Move sentence up/down@#@
Para mover código no es necesario cortar y pegar sentencias de forma manual. La acción _Move Sentence Up/Down_ bajo la selección de una sentencia o un conjunto de ellas, será útil para mover código de forma efectiva.

En particular, esta acción puede resultar últil editando archivos de _layout_ en _xml_. Podría resultar útil seleccionar bloques y moverlos de tal modo que puedan ser contenidos en nuevos _viewgroups_.
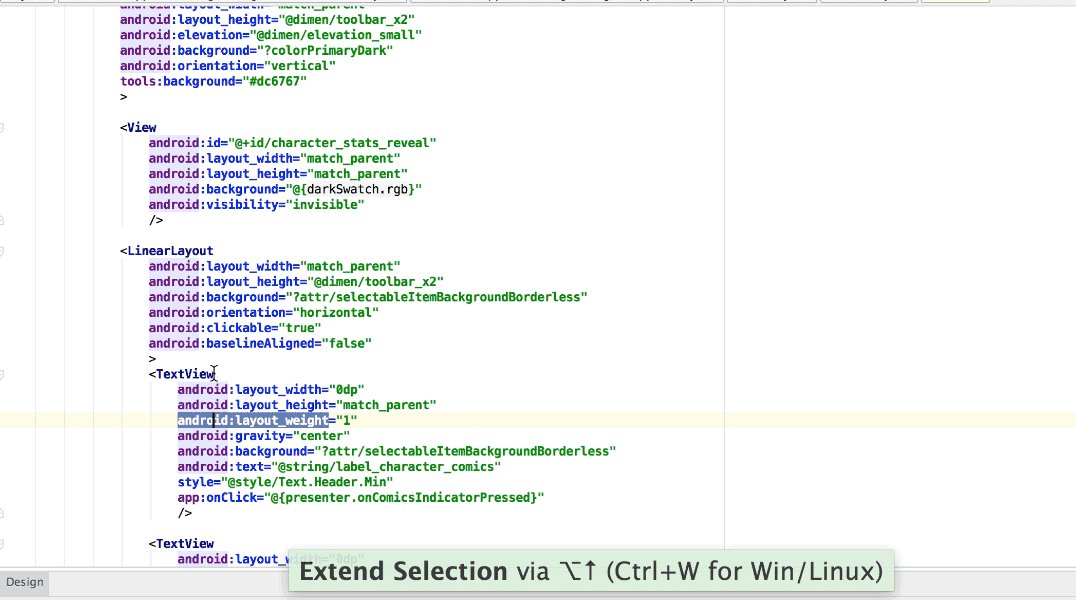
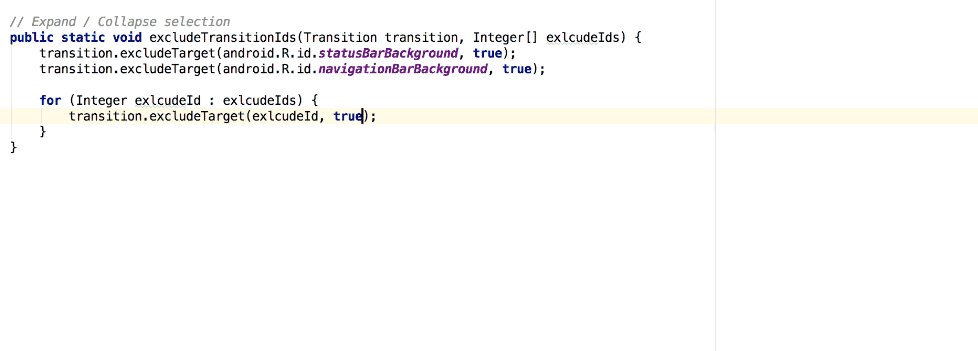
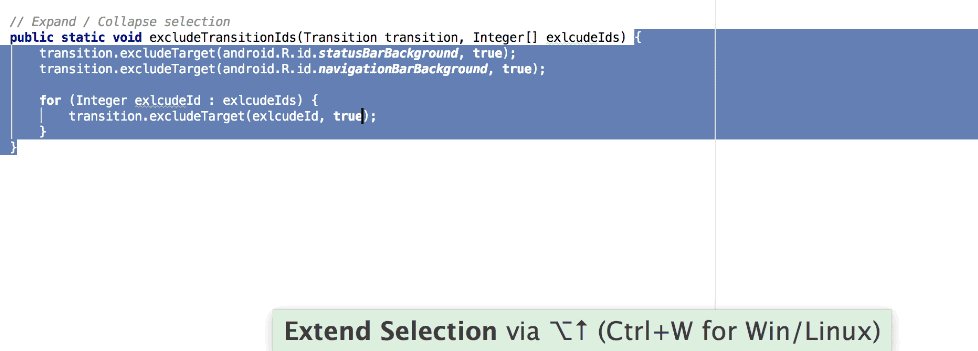
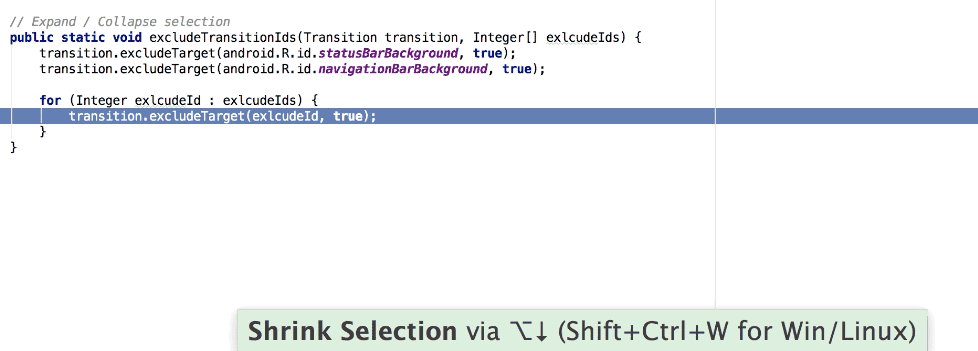
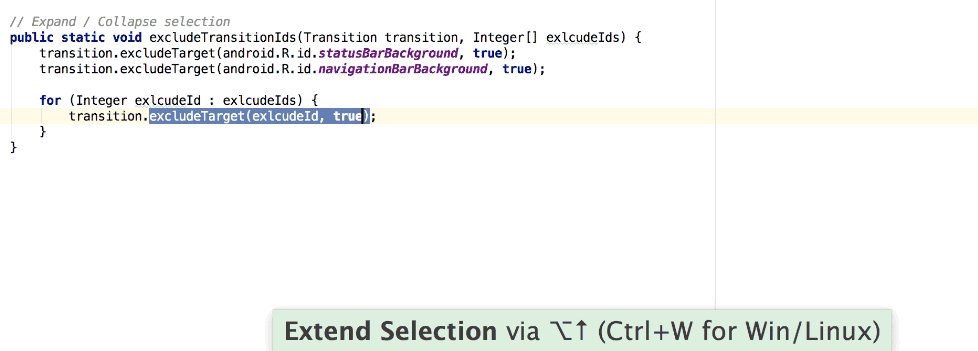
Expandir o contraer una selección - ⌥ + ↑/↓ - _Expand / Collapse Selection@#@
Android Studio gracias a IntelliJ IDEA hereda un mecanismo de selección muy interesante además de inteligente.

Utilizando el atajo ⌥ + ↑/↓ siempre que tengamos el cursor en un punto particular, crearemos una selección que abarcará el _scope_ más cercano.
Si nuestro cursor está en un parámetro de la llamada a ún método, con esta opción, primero se seleccionará el valor, luego otros parámetros, posteriormente la sentencia, el cuerpo del método y así sucesivamente hasta llegar a seleccionar el archivo entero.
Completition
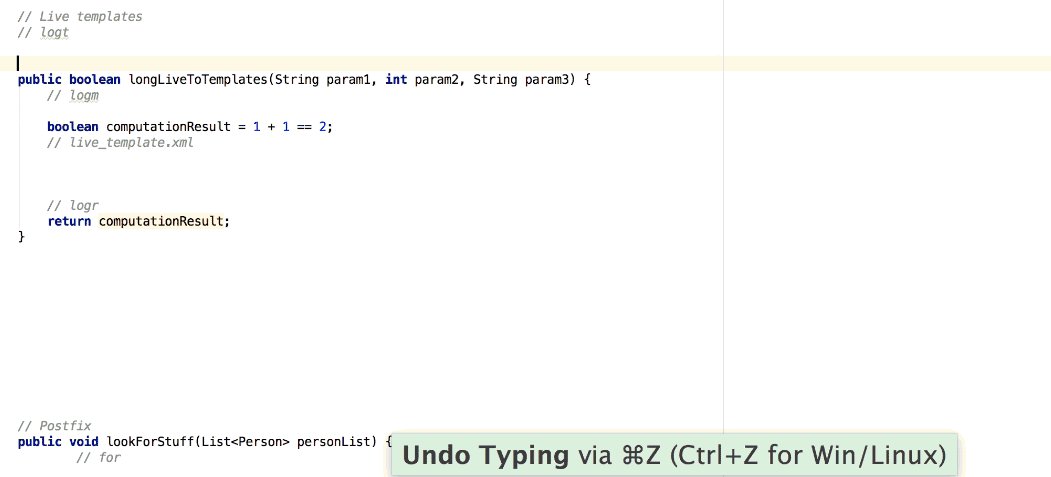
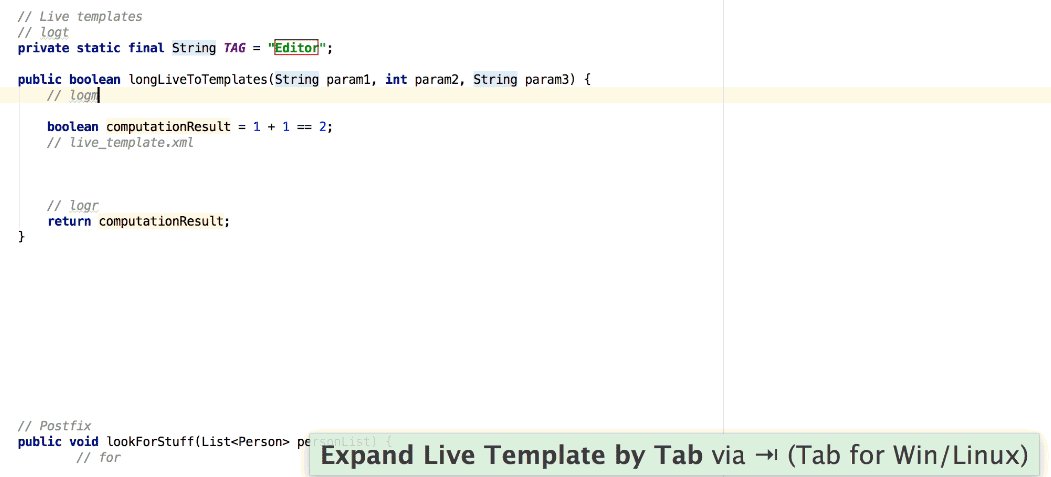
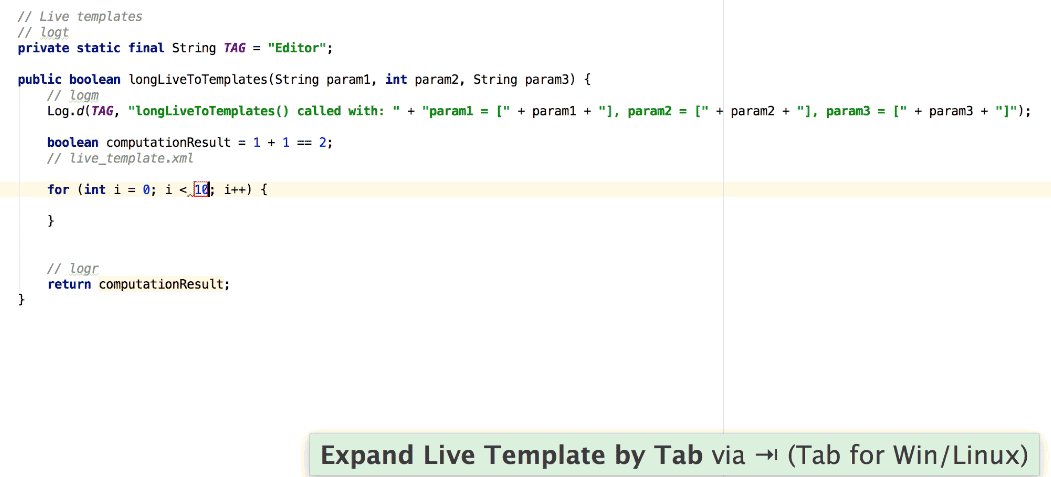
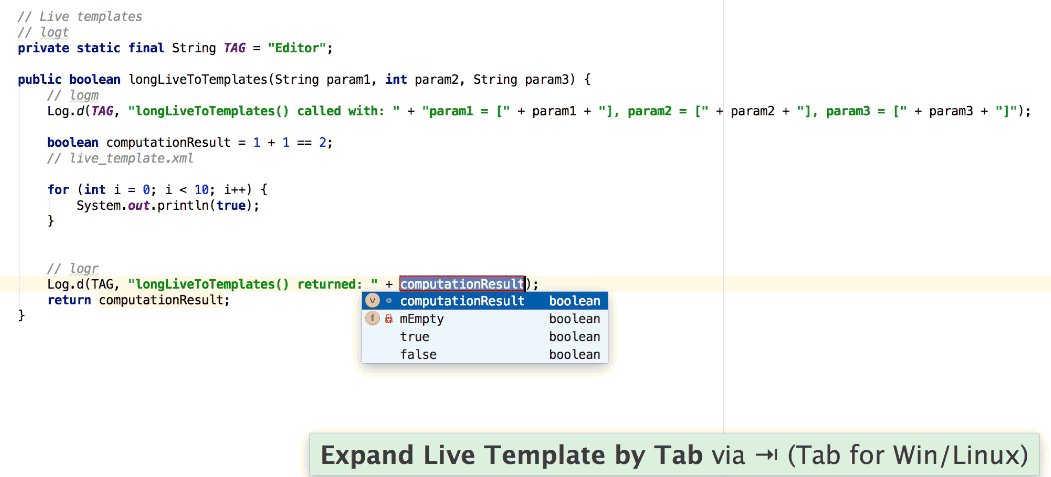
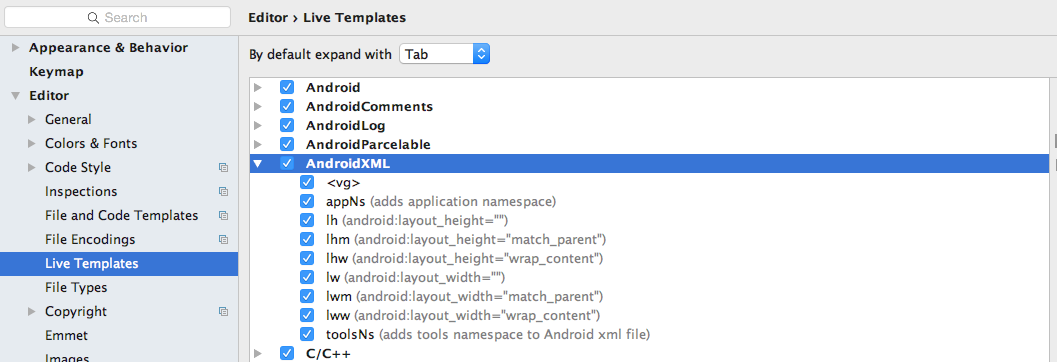
Live templates - ⌘ + J - _Insert Live template@#@
Las _live templates_ son un mecanismo muy potente para evitar escribir código _boilerplate_, pudiendo ser configuradas con diferentes opciones (settings/editor/live templates).

Android Studio por defecto, tiene multitud de live templates configuradas, tanto para el contexto de _java_ como para _xml_.


Mediante el atajo ⌘ + J podemos mostrar un diálogo con las _live templates_ disponibles en el contexto que nos encontramos.
Debugging
Atar _debugger_ a un proceso
Nos podría interesar no iniciar una sesión de _debug_ desde Android Studio, ya sea por que tenemos _breakpoints_ configurados de determinada forma o porque podríamos querer influir la aplicación en un estado antes de iniciar el _debugging_.

Existe una acción llamada _attach debugger to android process_ la cuál permite precisamente esto.
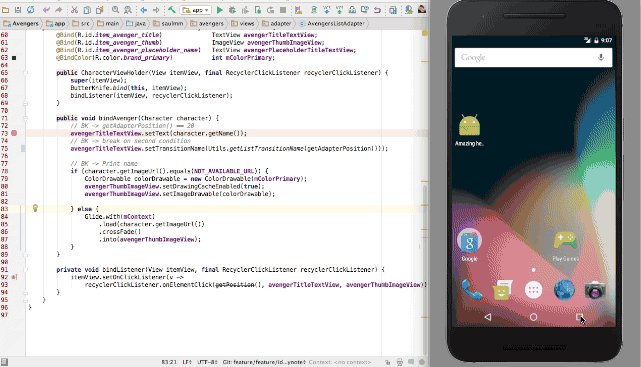
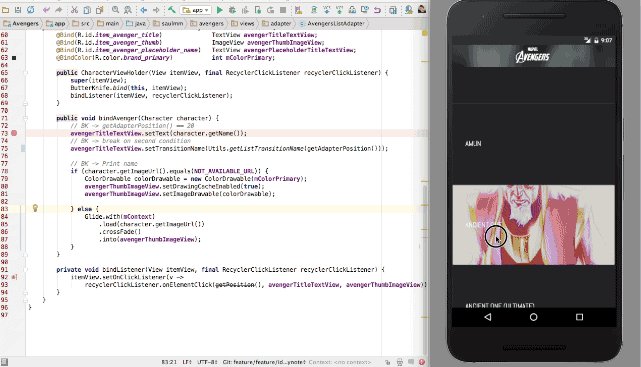
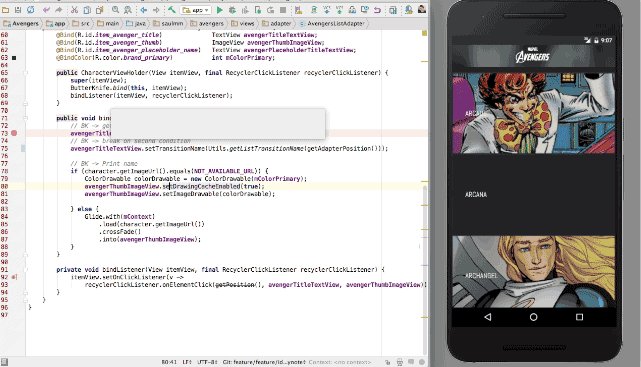
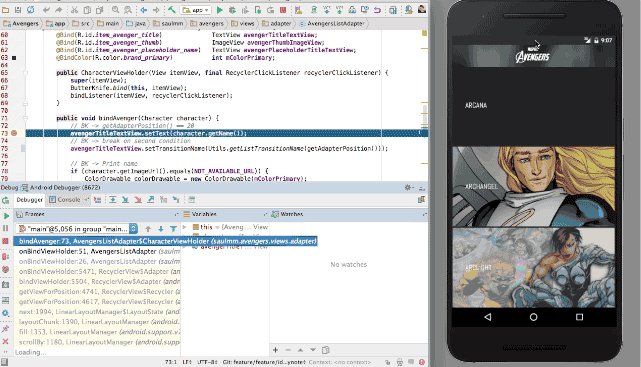
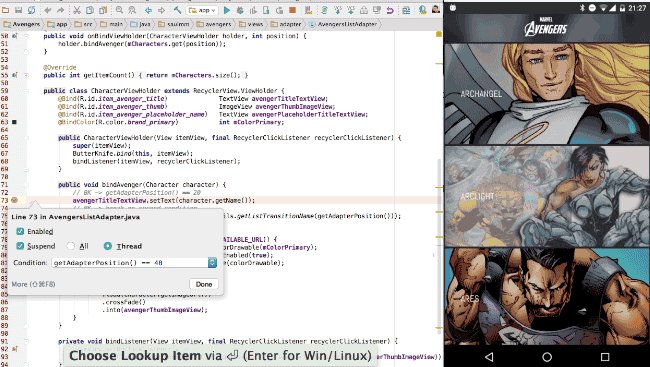
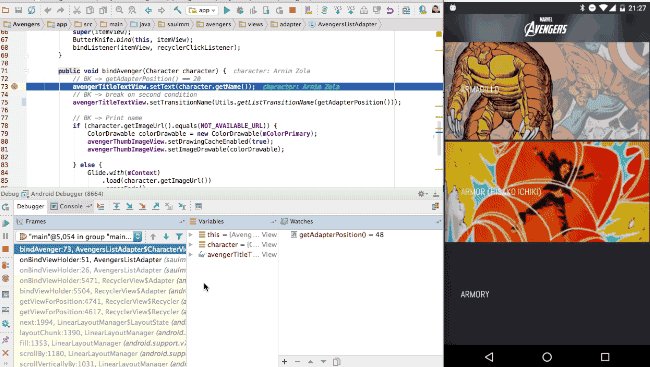
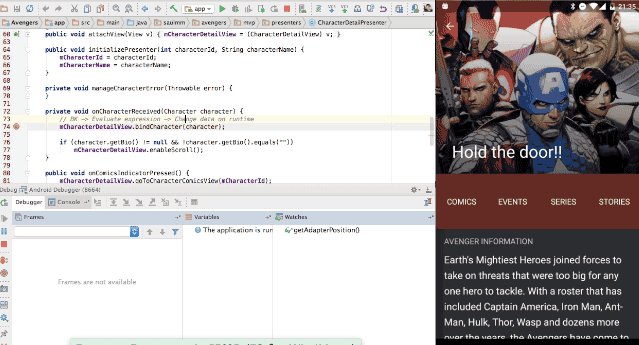
Puntos de ruptura condicionales
En código que se llama múltiples veces, podría ser de nuestro interes comprobar el estado de nuestro programa en una situación determinada.
Para ello, podemos activar un punto de ruptura únicamente cuando se produzca una condición específica, por ejemplo, cuando se muestre un determinado elemento en una lista.

Podemos configurar el punto de ruptura configurándolo con botón derecho del ratón.
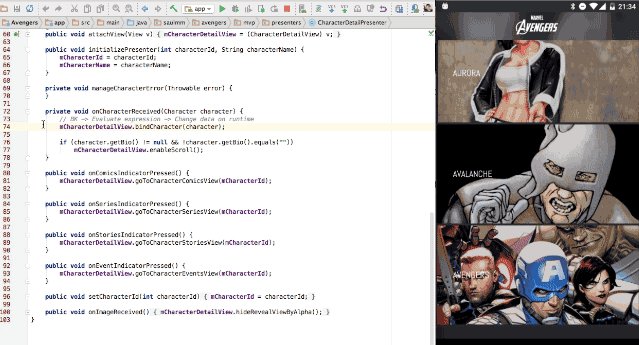
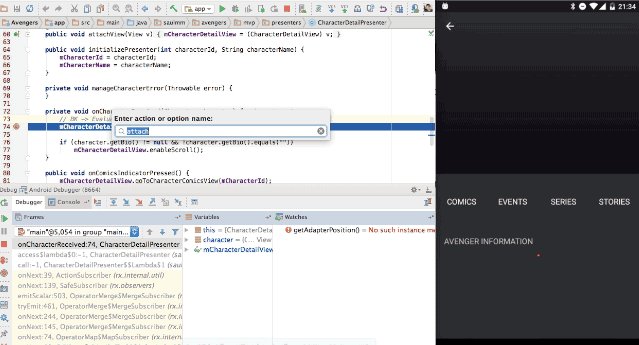
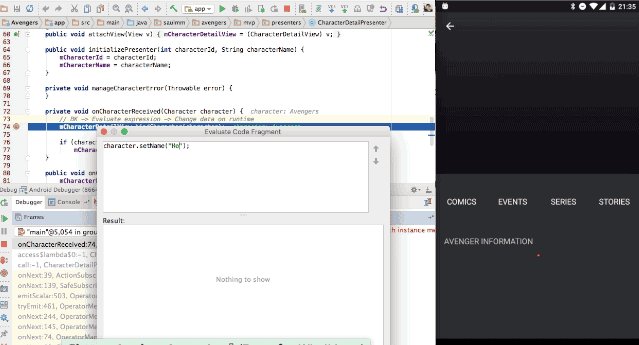
Forzar un estado
Cuando estemos en un estado determinado ante un punto de ruptura, podemos forzar el programa a una situación en particular.

Mediante la acción _evaluate expression_, aparte de poder evaluar cualquier expresión en el contexto del punto de ruptura, también podemos forzar un estado concreto.
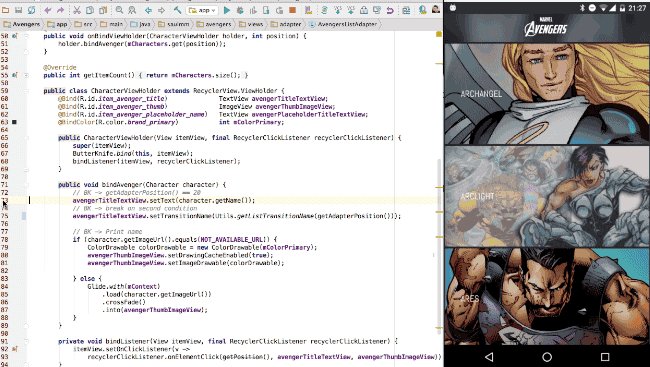
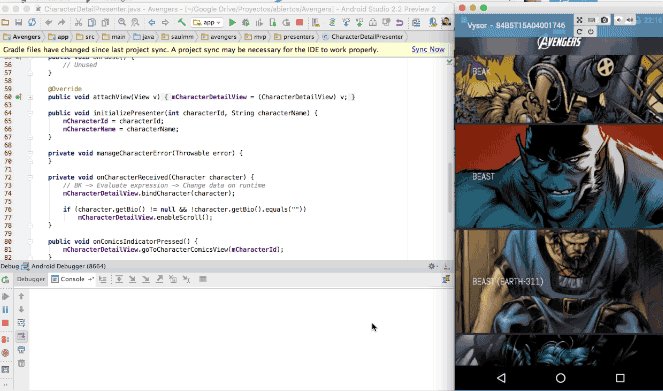
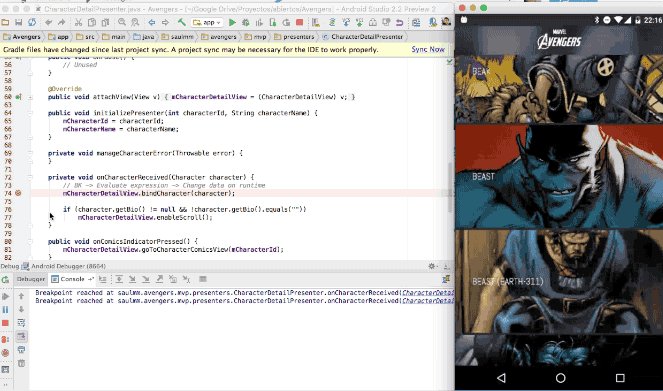
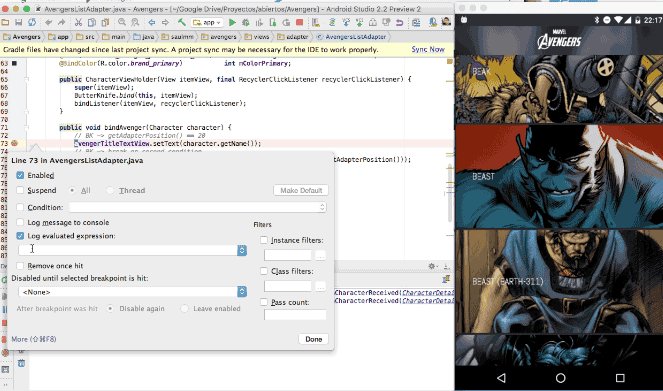
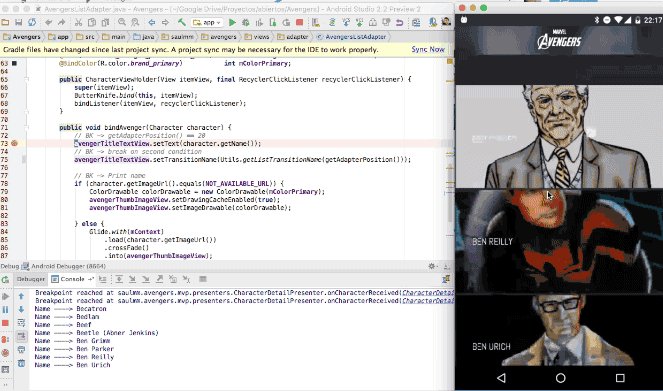
Diferentes tipos de puntos de ruptura
Existen diversas configuraciones a la hora de utilizar puntos de ruptura. No necesariamente es necesario para la ejecución cuando muchas veces nuestra intención en una sesión de _debug_ es saber si el flujo pasa por determinado lugar.

Para ello, podemos desactivar la opción _suspend_ en el diálogo de configuración del punto de ruptura para que imprima un _log_ en la consola, el cuál podemos consultar en el panel _debug_ (⌘ + 5) bajo la pestaña _console_.
También podemos imprimir como _log_ una expresión específica, la cuál puede ser configurada en el mismo diálogo bajo la opción _log evaluated expression_, el cuál autocompletará con las variables del contexto del punto de ruptura.
Referencias:
No tabs in IntelliJ Idea - Hadi Hadiri
IntelliJ IDEA Tips and Tricks - Hadi Hadiri
The experts' guide to Android development tools - Google I/O '16
Android Studio for Experts - Android Summit '16
Android studio tips of the day roundups (all of them) - Philippe Breault
Dev tips - Sebastiano Poggi
[[image: {"alt":"450 1000","src":"342841\/saulmolinero","extension":"jpg","layout":"small","align":"right","width":512,"height":512}]]
Saúl Molinero es una persona entusiasta con pasión por el desarrollo móvil. Actualmente, trabaja como desarrollador android en Popsy Buy & Sell.
Además, participa activamente con varios GDGs (Google Developer Groups) además de crear y compartir contenido con diversas comunidades de desarrolladores.
Puedes encontrarlo en su blog personal, Github, en twitter y en Google+.
Ver todos los comentarios en https://www.genbeta.com
VER Comentarios