Hace unas semanas, publicamos un artículo en el que recopilamos hasta 19 herramientas distintas y servicios para diseñar como un diseñador web sin serlo, un post en el que pusimos en evidencia que, si bien hace unos años esta disciplina era asunto de unos pocos, el desarrollo de ciertas utilidades, la había aproximado a un público más amplio, permitiéndonos conseguir resultados más que dignos sin necesidad de poseer avanzados conocimientos en esta materia.
Es el caso de Strinkingly, que si bien comentamos brevemente en la citada recopilación, hemos decidido ampliar para que puedas utilizarla sin ningún tipo de dificultad. Así, explicamos paso a paso todo el proceso que te brindará la oportunidad de alumbrar tu propia web.
Paso a paso

De esta manera, al acceder a su sitio web, deberemos ingresar nuestro nombre, dirección de correo electrónico y contraseña o; en su defecto, hacer clic para registrarnos a través de Facebook. En la página de inicio, asimismo, podemos observar las opiniones –y el resultado que han logrado con la herramienta- de otros usuarios satisfechos.

Una vez dentro de la aplicación y en el caso de decantanos por esta última opción de registro, tendremos que crear una contraseña para proteger la cuenta. En esta misma página la entidad incluye dos posibilidades por defecto: la de invitar a amigos y ganar recompensas en la plataforma, y la de crear una página personal instantánea usando el perfil de LinkedIn. Unas posibilidades que, por supuesto, podemos ignorar. En la parte derecha de la pantalla aparece una lista con otras funciones.
En primer lugar, nos decidimos por la página personal de LinkedIn, para cuyo desarrollo empezaremos conectando con la comunidad de empleo. Tras permitir el acceso, ya podremos comenzar a editar. Los datos de esta red social aparecen ya de manera automática.

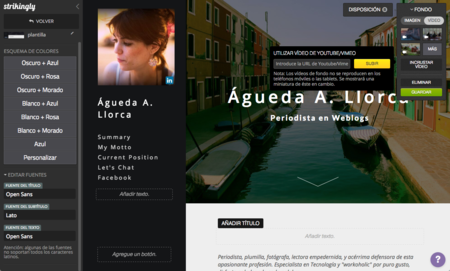
En todo caso, para empezar a “toquetear” será imprescindible escoger un tema de entre los tres que se pone a nuestra disposición en la parte superior izquierda del panel. Al pasar por ellos tendremos la correspondiente previsualización. A posteriori podremos modificar la imagen de cabecera, nuestro lema y datos de contacto, entre otros. Asimismo, contamos con la opción de empezar por el tutorial, ubicado bajo las notificaciones.

El panel de edición resulta muy sencillo de utilizar: a la izquierda se ubican los botones de vista previa, estilos, ajustes y publicar, así como las diferentes secciones de la web: sumario, lema, posición actual, empezar a chatear y contacto. Unas áreas cuya posición y contenidos podemos modificar a nuestro gusto y antojo. Otra posibilidad es la de añadir nuevas secciones y enlaces.

Por otra parte y para modificar las fotografías, eliminarlas o cambiarlas, bastará con pinchar sobre la foto en cuestión, una opción con la que también se nos brinda la posibilidad de añadir un enlace y texto alternativo, y de editarla desde la propia herramienta.

Al margen de lo comentado y si el resultado final no nos acaba de convencer, siempre tendremos la posibilidad de probar un estilo distinto. Strikingly pone a nuestro alcance un botón específico que nos permitirá aplicar plantillas diferentes a la seleccionada. Cambiar la estructura de cada sección, personalizar los colores y editar las fuentes son otra de las alternativas. Esta última aparece al hacer clic en el apartado de las plantillas y puede ser distinta para el título, subtítulo y el texto de la web.

Strikingly, además, nos permite crear nuestras propias bibliotecas de imágenes mediante la subida de archivos, introduciendo una URL o arrastrando la captura directamente desde nuestro ordenador. Nos recuerda también el tamaño que debería tener para cada ocasión y dispone de un listado específico agrupado por categorías: objetos, alimentos, borroso, naturaleza, abstracto, paisajes urbanos, colores sólidos pastel, patrones y negocios. La selección es amplia.
No podían faltar tampoco los vídeos, que podemos incrustar accediendo al menú que se emplaza en la esquina superior derecha del editor, al pinchar en “fondo”. La plataforma, incluso, nos permite incluir directamente el enlace al vídeo de Youtube o Vime que deseamos subir, una función que nos pone las cosas mucho más sencillas.
Desde cero

Para crear una página desde cero, por otra parte, empezaremos seleccionando una plantilla. Estas se agrupan también por categorías: todos, empresa, startup, personal, cartera o tienda. Unas opciones que dependerán del tipo de empresa para la que estemos creando la web. Cada una de ellas cuenta con su correspondiente vista previa, por la que podremos navegar antes de decantarnos por un modelo u otro.
Será entonces cuando se abra el panel citado anteriormente, cuyo funcionamiento es exactamente igual al descrito unas líneas más arriba. No obstante y como comentábamos, siempre estaremos a tiempo de cambiar la plantilla si el resultado no nos convence.

Finalmente, no podemos dejar de comentar que todas estas prestaciones son gratuitas pero que la entidad pone a nuestra disposición otros planes por 16 y 8 dólares mensuales en los que permite incluir un dominio personalizado, y otros añadidos que merece la pena conocer y que es posible probar durante 14 días sin compromiso alguno. El más avanzado nos deja eliminar la marca Strinkingly, incustar HTML, invitar a colaboradores, y un largo etcétera que resulta interesante si tenemos en cuenta la relación entre la calidad y el precio de la utilidad.

La firma, para acabar, pone a nuestra disposición un apartado de preguntas frecuentes de índole práctica, en el que se resuelven dudas relacionadas con la creación de más sitios de los permitidos en el plan, qué código se puede utilizar, si necesito un servidor para albergar mi sitio, cómo lo cancelo o cambio, y demás. También cuenta con un blog específico y un foro de ideas, ambos bastante activos.
En Genbeta | Nueve herramientas y media para diseñar como un diseñador web sin serlo




