Voy a publicar una mini serie de tutoriales “paso a paso” en donde mostrar las plataformas más utilizadas para compartir proyectos Open Source en las diferentes comunidades y lenguajes.
Así, como no podía ser de otra forma, la primera referencia que traigo es la plataforma que ofrece Microsoft, CodePlex.
La cual es pequeñita en tamaño, pero tiene proyectos de gran importancia para .NET, y es extremadamente sencillita de utilizar (como casi todas las que voy a reseñar).
Servicios para los proyectos
Los servicios que incluye cualquier cuenta en CodePlex (gratuitas) son:
-
Un repositorio de código basado en TFS, Git, Subversion o Mercurial.
-
Soporte de forks y patches.
-
Descarga de releases.
-
Foro de discusión y listas de correo.
-
Wiki y sistema de documentación.
-
Panel de incidencias y errores (bug).
-
Estadísticas generales del proyecto.
Entre los proyectos más importantes que están hospedados en CodePlex se puede encontrar el administrador de extensiones Nuget, Katana que es un servidor web ligero, Json.Net que es la librería por excelencia para parsear a este formato, etc.
Dando de alta un proyecto desde cero
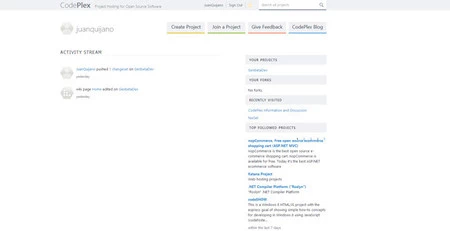
Lo primero que debo hacer para dar de alta mi proyecto Open Source en CodePlex, es dar de alta una cuenta. Para ello puedo introducir los datos de login o (lo recomiendo) utilizar una Cuenta Microsoft.

Ahora CodePlex me pide el nombre del proyecto, el nombre del subdominio de codeplex, el tipo de control de código – que para este tutorial será TFS – y listo.

Después de unos momentos de espera, se me muestra la página de configuración inicial del proyecto en donde debo de cumplir cuatro pasos básicos antes de publicarlo.
- Rellenar la información descriptiva del proyecto en la pestaña de Home.

- Elegir la licencia con la que voy a publicar nuestro código. Y que en este tutorial será Apache 2.0.

- Editar la pantalla de sumario para mejorar el SEO de la página y su indexación por los buscadores.

- Subir el código al repositorio, que a estas alturas ya estará construido.

Para saber los datos de conexión que voy a tener que configurar en mi Visual Studio, tengo que pulsar el botón Connect y emerge un pop pup con toda la información necesaria.

Enlazando el IDE con CodePlex
Abro mi Visual Studio, que debe tener el Team Explorer instalado (viene por defecto en VS2013), y pulso en el botón de “Conectar con Proyectos de Equipo” dentro de la pestaña Team Explorer.

Aquí debo navegar entre las diferentes ventanas que se me van abriendo de forma secuencial, siguiendo la navegación Servidores -> Añadir, hasta llegar a aquella en donde introduciré la url que me indicaba CodePlex.

Al pulsar OK, me pedirá que introdúzcalas credenciales para acceder al servicio y pondremos el usuario que nos indica CodePlex y la contraseña de la cuenta con la que me he identificado. En mi caso, la de mi Cuenta Microsoft.

Pulsando OK en todo, llegaré a esta pantalla en donde me pregunta que cual es el proyecto que quiero enlazar desde mi Visual Studio con el TFS de CodePlex.

El siguiente paso, haciendo caso a las indicaciones de Visual Studio, es configurar el espacio de trabajo en mi disco duro, en donde el TFS almacenará el código de forma local.

Subiendo mi Proyecto Open Source
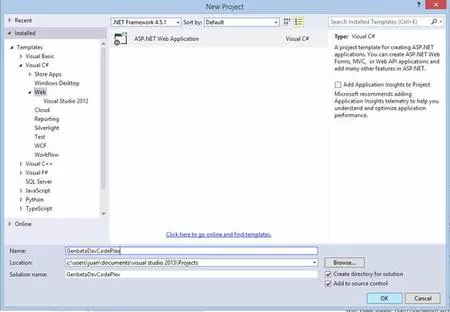
Voy a crear un proyecto de tipo ASP.NET MVC y su proyecto de Test obligatorio, indicando que lo quiero añadir al repositorio de código.

Cosas de Visual Studio, me vuelve a preguntar el tipo de control de código que quiero utilizar, y le vuelvo a indicar que es Team Foundation Version Control.

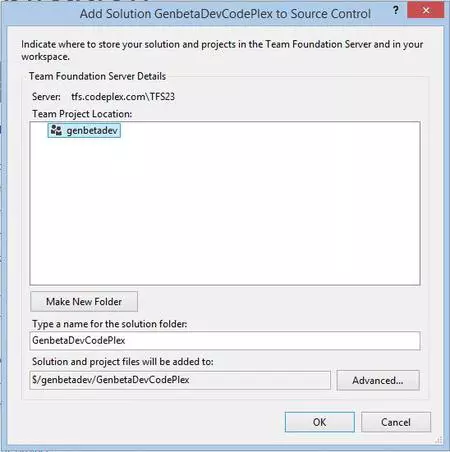
El siguiente paso es decirle en qué carpeta remota del Repositorio quiero almacenar mi código, que en este caso será en el raíz.

Y ahora se pone a trabajar Visual Studio en construirme el esqueleto de la solución. La cual, una vez desplegada, voy a realizarle un Check-In para actualizar el repositorio con mi código.

Una vez acabada la subida y mis ficheros protegidos, yendo a CodePlex veo que se ha construido el sitio de mi proyecto, y que en la pestaña de Source Code tengo todo mi código.

Y ahora para finalizar, debo pulsar el botón de Publicar para que se comparta mi proyecto, toda la información y mi código a todo el que se quiera unir o descargar el material del repositorio. E, incluso, participar en la construcción colectiva.

El proyecto Open Source publicado en CodePlex
En el siguiente capítulo de esta mini serie, entraremos y publicaremos nuestro proyecto en el repositorio Open Source más potente del momento: GitHub.
Más información | CodePlex
En Genbetadev | Empieza tu proyecto Open Source en las plataformas más conocidas. Github, Open Source en .NET



